在当今数字艺术和设计领域Adobe Illustrator(简称)无疑是一款不可或缺的强大工具。设计师们经常需要创造出富有创意和变化的视觉效果,而脚本功能则为这一目标提供了无限可能。通过编写脚本设计师可自动化实行重复性任务,如随机缩放和旋转对象,从而大幅增进工作效率和创作灵活性。本文将深入探讨怎样实现脚本中的随机缩放和旋转功能,以及相关的技巧和方法。
实现脚本随机缩放旋转的方法与技巧
1. 脚本基础
在探索随机缩放和旋转的实现方法之前,理解脚本的基础至关关键。脚本一般利用JavaScript编写,它允许设计师通过编程方法控制的各种功能。需要保障安装了Adobe Illustrator,并熟悉其基本操作。掌握JavaScript的基础语法和的DOM(文档对象模型)也是必不可少的。
2. 随机缩放对象的实现方法
脚本编写步骤
要实现随机缩放对象的功能首先需要编写一个JavaScript脚本。以下是脚本的基本步骤:
- 获取文档中的所有对象。
- 对每个对象应用随机缩放因子。
```javascript
// 获取当前文档
var doc = .activeDocument;
// 遍历文档中的所有对象
for (var i = 0; i < doc.pages[0].pieces.length; i ) {
var obj = doc.pages[0].pieces[i];
// 应用随机缩放因子
var scale = Math.random() * 2; // 随机值范围 [0, 2)
obj.resize(scale, scale);
}
```
技巧与留意事项
- 在应用缩放之前,备份原始对象,以防万一。
- 可通过调整`Math.random()`函数的乘数来改变缩放范围。

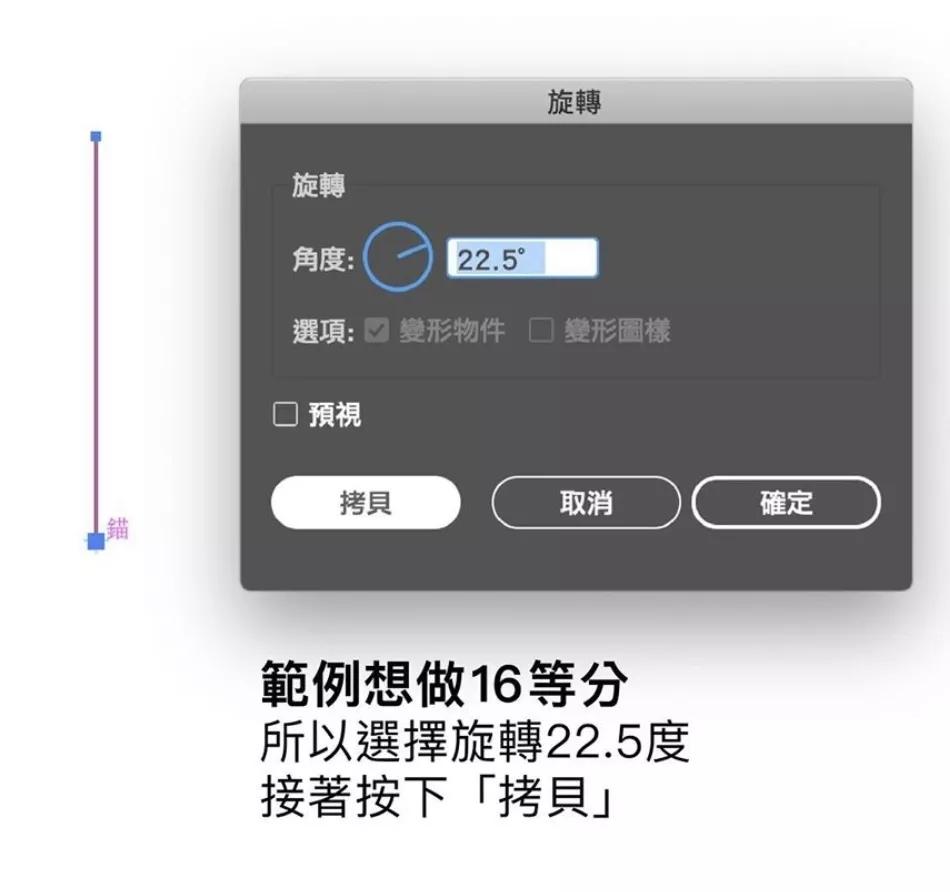
3. 随机旋转对象的实现方法
脚本编写步骤
随机旋转对象的方法与缩放类似,但需要对每个对象的旋转角度实行随机设置:
```javascript
// 获取当前文档
var doc = .activeDocument;
// 遍历文档中的所有对象
for (var i = 0; i < doc.pages[0].pieces.length; i ) {
var obj = doc.pages[0].pieces[i];
// 应用随机旋转角度
var angle = Math.random() * 360; // 随机值范围 [0, 360)

obj旋转(angle);
}
```
技巧与留意事项
- 在中旋转角度是以度为单位,而不是弧度。
- 需要确信旋转后的对象仍然在可视范围内。
4. 集成缩放与旋转
将缩放和旋转集成到一个脚本中,可以让设计师更加方便地实现复杂的视觉效果:
```javascript

// 获取当前文档
var doc = .activeDocument;
// 遍历文档中的所有对象
for (var i = 0; i < doc.pages[0].pieces.length; i ) {
var obj = doc.pages[0].pieces[i];
// 应用随机缩放因子
var scale = Math.random() * 2; // 随机值范围 [0, 2)
obj.resize(scale, scale);

// 应用随机旋转角度
var angle = Math.random() * 360; // 随机值范围 [0, 360)
obj旋转(angle);
}
```
技巧与关注事项
- 集成脚本时,要留意施行顺序保证缩放和旋转效果都能正确应用。
- 可以通过添加条件语句来对特定类型的对象应用不同的效果。
5. 优化与调试
编写脚本时有可能遇到各种错误和难题。以下是若干优化和调试技巧:

- 采用`console.log()`语句来输出对象的属性,帮助定位疑惑。
- 在脚本施行前,检查文档中是不是有需要排除的对象,如锁定或隐藏的对象。
- 利用`try...catch`语句来捕获和解决运行时错误。
通过上述方法与技巧,设计师能够轻松实现脚本中的随机缩放和旋转功能,为创作带来更多可能性。不断实践和探索将使您在脚本应用方面更加熟练和高效。
- 2024ai学习丨AI技术深度研究报告:趋势、应用与未来展望
- 2024ai通丨AI技术深度研究报告怎么写?相关范文指南
- 2024ai学习丨秘塔写作猫:手机安装完全指南
- 2024ai通丨探讨秘塔写作猫的降重功能与绉樺、浠庤、浜?的相关性
- 2024ai通丨秘塔写作猫资料泄露风险分析与防范措施
- 2024ai通丨揭秘秘塔写作猫收费模式:全面解析用户关心的价格与服务问题
- 2024ai知识丨全面解析:AI文案策划师岗位要求与技能提升指南
- 2024ai知识丨探索AI文案策划师的关键技能与要求
- 2024ai知识丨AI驱动的跨境电商市场调研报告——绡的应用探索
- 2024ai知识丨ai软件写作教程云-ai写作 知乎

