在数字营销的浪潮中详情页设计成为了电商平台和宣传的要紧环节。详情页不仅要传递商品信息还要吸引消费者提升使用者体验。在这个期间(人工智能)和PS(Photoshop)作为两种主流的设计工具各自发挥着特别的优势。本文将探讨与PS在详情页设计中的应用差异,以及怎么样按照不同的设计需求选择合适的工具和字体,以实现的设计效果。
一、与PS在详情页设计中的应用差异
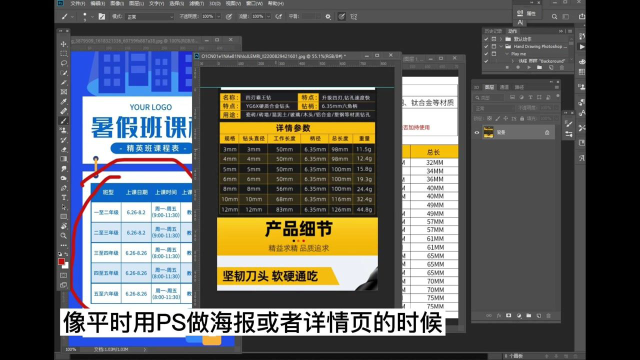
详情页一般用做还是PS做好?
1. 的优势与应用
人工智能在详情页设计中的应用主要体现在提升效率和智能化设计上。以下是在详情页设计中的优势与应用:
(1)自动生成设计元素:可自动识别商品图片中的元素,如颜色、形状、纹理等,并生成与之相匹配的设计元素。这大大缩短了设计师的创作时间。
(2)智能排版:可按照商品信息自动实行排版,使设计更加美观、整洁。还可以依据使用者表现和喜好,动态调整设计元素,提升客户体验。
(3)数据驱动设计:可分析客户数据,为设计师提供有价值的设计建议。例如,依照客户点击、停留时间等数据,调整详情页的布局和设计元素。
2. PS的优势与应用
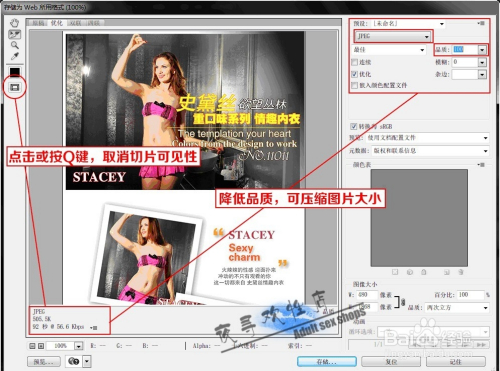
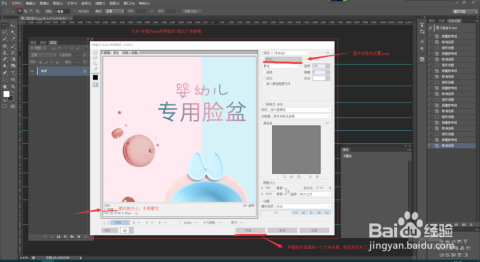
Photoshop作为一款专业的图像解决软件,其在详情页设计中的应用主要体现在以下几点:

(1)强大的图像解决能力:PS拥有丰富的图像应对工具和滤镜,可以满足设计师对图像质感、色彩、光影等方面的需求。
(2)自由度高:PS提供了丰富的图层、蒙版、路径等功能,使设计师可自由创作,实现个性化的设计效果。

(3)细节解决:PS在解决细节方面具有优势,如调整颜色、修复瑕疵、优化图像品质等。
二、详情页一般用什么字体?

在详情页设计中,字体的选择至关必不可少。以下是部分建议:
1. 正文字体:一般选用清晰、易读的字体,如宋体、微软雅黑等。这类字体具有较高的可读性,适合展示商品信息。

2. 标题字体:能够选用部分具有个性的字体,如楷体、行楷、草书等。这类字体具有较强的视觉冲击力,可吸引消费者留意力。
3. 特殊字体:为了突出形象或设计风格可选用若干特殊字体,如手写字体、艺术字体等。但要留意特殊字体的利用应适度避免作用整体设计效果。

以下是针对各个小标题的详细解答:
1. 详情页一般用做还是PS做好?

在实际应用中,和PS各有优势。对追求效率、智能化设计的详情页,能够选择工具;而对于追求个性化、高品质的设计则可选择PS。具体选择哪种工具,还需依照项目需求、设计师技能和设计目标来决定。
2. 详情页一般用什么字体?

详情页的字体选择应依照商品类型、设计风格和使用者群体来确定。正文字体要保证清晰易读,标题字体要具有视觉冲击力,特殊字体要适度利用。同时还要留意字体的搭配和排版,使设计更加美观、和谐。
在详情页设计中,和PS各有千秋。设计师应按照实际需求灵活运用这两种工具,创造出既美观又实用的详情页。同时合理选择字体提升客户体验,使详情页在电商竞争中脱颖而出。


