全面解析:从零开始的字体设计完整步骤与技巧教程
随着人工智能技术的不断发展在设计领域的应用也越来越广泛。Adobe Illustrator(简称)作为一款强大的矢量图形应对软件,不仅可以用来制作Logo、海报等平面设计作品,还能用于创建独有的字体设计。本文将详细介绍怎样利用实行字体设计,从基础到高级,一步步带你掌握这项技能。
一、准备工作
在开始之前,咱们需要保障已经安装了最新版本的Adobe Illustrator,并对基本操作有一定的理解。假如你是初学者建议先熟悉一下软件的基本界面和常用工具,如钢笔工具、文字工具等。
二、收集字体资源
在实施字体设计前咱们首先需要收集若干字体资源。这些字体可以来自各种渠道,比如:
1. 字体库:许多网站提供免费和付费的字体资源,如Google Fonts、Font Squirrel等。
2. 在线字体商店:如MyFonts、Fontspring等这些平台提供了丰富的字体库供使用者选择。
3. 设计工具:部分设计工具内置了字体选择器能够直接从中挑选合适的字体。
三、创建新文档并插入文字
1. 打开,点击“文件”>“新建”,设置好画布尺寸和其他参数后,点击“创建”。
2. 利用“文本工具”在画布上输入你想要设计的文字内容。你可选择任意字体以方便后续调整。
3. 要是你需要设计的是图形化的字体,也能够直接利用“矩形工具”、“椭圆工具”等绘制形状,再结合文字工具输入内容。
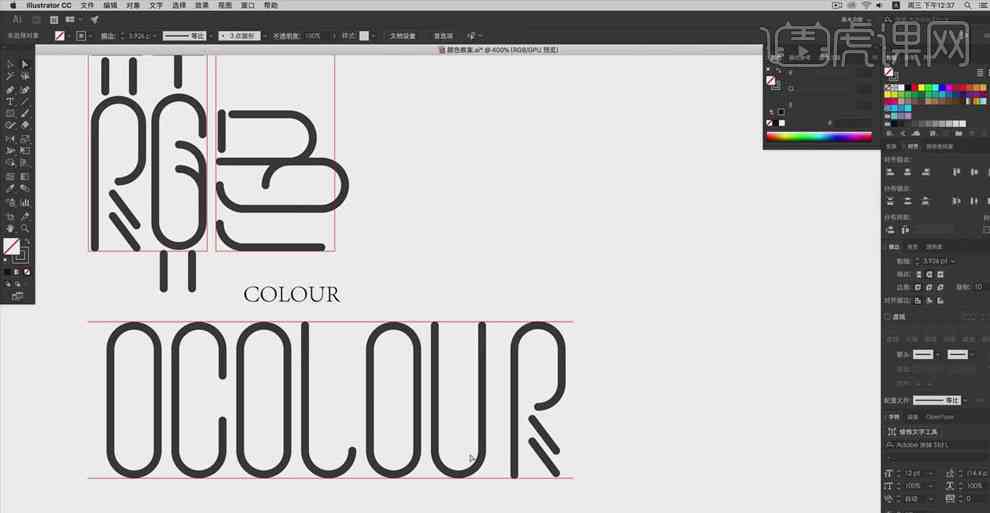
四、基础字体设计
咱们将通过几个具体的操作来展示怎样去利用实施基础的字体设计。
# 1. 文字变形
中的文字工具不仅支持简单的文字输入,还能够通过路径文字、文字绕排等功能实现文字的变形。
- 路径文字:选中文本框,点击顶部工具栏中的“路径文字”图标,然后选择一条路径文字会自动沿该路径排列。
- 文字绕排:选中文本框点击“文字”菜单下的“文字绕排”选项,可选择不同的绕排途径,如沿边绕排、沿顶边绕排等。
# 2. 文字特效
提供了多种文字特效,如阴影、描边、渐变填充等,这些都能够通过简单的操作实现。
- 添加阴影:选中文本框,点击“效果”>“风格化”>“阴影”,调整阴影的大小、距离、颜色等参数。

- 描边:选中文本框,点击“描边”面板选择描边的颜色和粗细。
- 渐变填充:选中文本框,点击“填充”面板,选择渐变类型,调整渐变的颜色和角度。

# 3. 3D效果
还支持创建3D效果,让文字看起来更加立体。
- 凸出和斜角:选中文本框,点击“效果”>“3D”>“凸出和斜角”在弹出的对话框中调整凸出的方向、深度等参数,点击“预览”查看效果。
五、进阶字体设计
除了基础的字体设计外,我们还能够尝试部分进阶的设计技巧,使字体更具创意和个性化。

# 1. 自定义笔画
通过采用钢笔工具和路径编辑工具,我们能够自定义文字的笔画,使其更加特别。
- 钢笔工具:选择钢笔工具在文本框的边缘点击并拖动,能够创建自定义的笔画路径。
- 路径编辑:选中路径,采用“直接选择工具”调整路径上的点,改变笔画的形状。
# 2. 图案填充
采用图案填充可使文字更加丰富和有趣。
- 创建图案:首先绘制一个小的图案元素,然后选择“对象”>“模式”>“建立”,将其转换为图案。

- 应用图案:选中文本框,点击“填充”面板,选择“图案填充”从列表中选择刚才创建的图案。
# 3. 动态效果
虽然主要用于静态图像设计但通过若干巧妙的技巧我们也能够为其增加动态效果。
- 动画效果:虽然本身不支持动画但可通过导出SVG格式,然后在其他支持动画的软件中实施进一步应对。
- 时间轴效果:采用“时间轴”面板,为不同状态的文本添加关键帧,模拟动画效果。
六、保存与输出
完成设计后,我们需要将其保存并导出为所需的格式。

- 保存文件:点击“文件”>“保存”,选择保存的位置和文件名,推荐采用的原生格式(.)以便后期继续编辑。
- 导出文件:点击“文件”>“导出”>“导出为”,选择合适的格式(如PNG、JPEG、PDF等),依据需求调整分辨率和其他参数。
七、实战案例分享
为了更好地理解上述步骤的应用,下面通过一个具体的案例来演示怎样设计一款具有艺术感的字体。
# 案例:复古风字体设计
1. 确定风格:本次设计的目标是创造一款具有复古风格的字体。
2. 选择字体:在字体库中选择一款具有复古风格的字体,如“Garamond”或“Caslon”。

3. 调整文字:在中新建文档,采用文本工具输入文字,调整字体大小和行间距,使其看起来更自然。
4. 添加阴影:选中文本框,点击“效果”>“风格化”>“阴影”调整阴影的大小和颜色,增强复古感。
5. 应用图案填充:创建一个小的复古图案(如老式唱片纹理),将其转换为图案,应用到文本中。
6. 3D效果:选中文本框点击“效果”>“3D”>“凸出和斜角”,调整凸出的方向和深度使文字看起来更有层次感。
7. 保存与输出:保存文件,导出为PNG或JPEG格式,用于实际项目中。

八、总结与技巧分享
通过上述详细的步骤,相信你已经掌握了怎样去利用实行字体设计的基本技巧。在实际操作进展中,还需要不断练习和探索,才能创作出更多特别而美观的作品。以下是部分额外的小贴士,期望对你有所帮助:
- 多练习:多动手实践,不断尝试新的设计思路。
- 学习参考:参考其他优秀设计师的作品,吸取灵感。
- 细节把控:关注文字的间距、对齐等细节,使整体效果更加协调。
- 灵活运用:不要拘泥于固定的步骤,依照实际情况灵活调整设计方案。

期望本文能帮助你在字体设计的道路上迈出坚实的一步。不断探索和创新你将会发现更多的可能性!
-
肖牵善丨AI字体设计步骤详解报告
- 2024ai知识丨酷云AI写作神器好用吗安全吗:综合评价其可靠性与使用体验
- 2024ai通丨AI绘画创作:探索人工智能艺术作品的生成与赏析
- 2024ai学习丨怎么用AI写比赛分析报告:高效步骤与实用技巧
- 2024ai知识丨揭秘免费AI文案生成与制作软件:一站式解决创意输出难题
- 2024ai通丨天津AI创作盛宴:智能写作人工智能竞技挑战赛
- 2024ai通丨智能文案优化大师:一键升级文章魅力
- 2024ai知识丨华为AI写作助手:智能文本生成与优化,一键解决写作难题与内容创作需求
- 2024ai知识丨瀹夎AI脚本插件与使用详解教程
- 2024ai学习丨最新智能写作软件免费与使用指南:全面覆盖功能介绍与常见问题解答
- 2024ai学习丨AI与艺术创作:广播新闻、策划书及结合实例的意义探讨(54字)

