引言
在当今的数字艺术与设计领域,Adobe Photoshop 作为一款功能强大的图像解决软件,早已成为众多设计师和艺术家的必备工具。而随着人工智能技术的发展, 脚本逐渐成为了设计师们增强工作效率、实现自动化操作的新宠。 脚本不仅能帮助设计师快速完成部分繁琐的任务如批量应对图片、智能调整色彩等还能依照特定需求实行定制化开发,大大提升了创作效率和品质。对很多刚接触 技术的设计师而言,怎样去在 Photoshop 中运行 脚本可能还是一个未知的领域。本文将详细介绍怎样在 Photoshop 中运行 脚本,涵盖脚本的基本概念、怎样编写、安装以及运行等一系列步骤,让设计师可以更加高效地利用 技术辅助本身的工作。
脚本怎么利用
脚本是一种通过编程语言编写的自动化脚本它能够在 Photoshop 中实施一系列预设任务,从而大幅提升工作效率。要利用 脚本首先需要保证你的 Photoshop 版本支持 JavaScript 或其他支持的脚本语言。大多数情况下,你能够直接从网上现成的 脚本,然后依照以下步骤实施安装和采用:
1. 脚本:你需要找到一个可靠的网站或资源库,你所需的 脚本文件(一般为 .jsx 文件)。
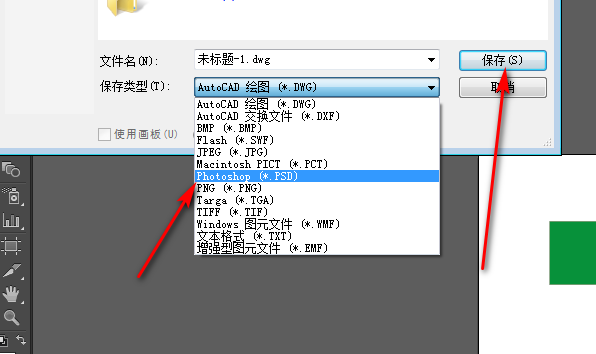
2. 保存脚本:将好的 .jsx 文件保存到 Photoshop 的脚本文件夹中该文件夹一般位于 Photoshop 安装目录下的 Scripts 文件夹内。
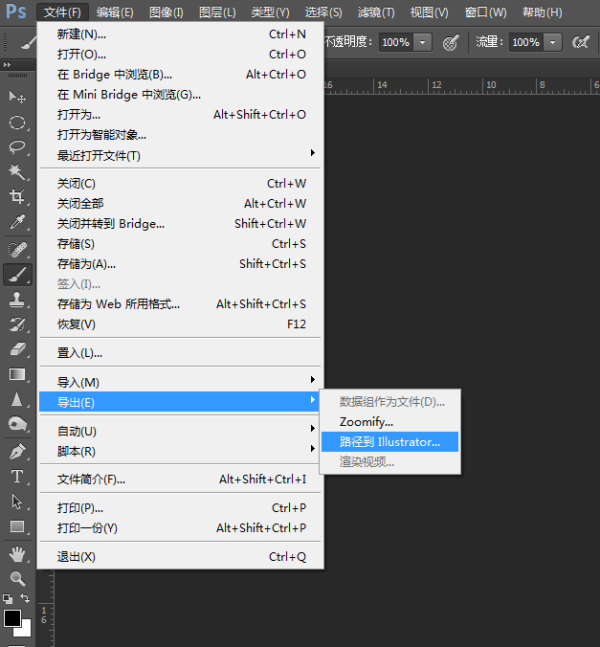
3. 打开脚本:启动 Photoshop 后依次点击“文件”→“脚本”→“浏览”,在弹出的对话框中选择你刚才保存的 .jsx 文件,点击“打开”按钮即可开始运行。
还能够通过 Photoshop 的动作面板来录制和运行 脚本,只需在录制期间调用相应的脚本命令即可。熟练掌握这一过程,可让你更灵活地运用 脚本来提升工作效率。
脚本怎么写
编写 脚本主要涉及编程知识,尤其是对 JavaScript 的掌握。倘若你是编程新手,建议先从简单的脚本开始学习,例如批量重命名文件或调整图片尺寸。下面是一个简单的示例演示怎样去编写一个基本的 脚本,用于批量调整 Photoshop 中所有打开文档的大小:

```javascript

// 获取当前所有打开的文档
var docList = .documents;
// 遍历所有打开的文档
for (var i = 0; i < docList.length; i ) {
var doc = docList[i];

// 设置新的尺寸
doc.resizeImage(1024, 768, null, ResampleMethod.BICUBIC);
}
```

这段脚本会遍历当前所有打开的文档,并将它们的尺寸统一调整为 1024x768 像素,采用 Bicubic 重采样方法以保证优劣。编写时要留意语法正确性和逻辑清晰性,同时合理利用 Photoshop 提供的各种 API 函数,以便更好地实现所需功能。
脚本插件怎么打开
对部分复杂的 脚本,开发者可能存在将其打包成独立的插件形式,以便客户更方便地安装和利用。这类插件往往以 .jsxbin 文件的形式存在需要通过特定的方法实行安装和加载。以下是部分通用的步骤帮助你打开并采用 脚本插件:
1. 插件:从官方网站或可信的第三方平台 脚本插件文件(.jsxbin)。
2. 安装插件:一般情况下插件文件能够直接双击打开,然后跟随提示完成安装。部分插件可能需要手动复制到 Photoshop 的插件文件夹中。

3. 启用插件:安装完成后启动 Photoshop 并进入“编辑”→“首选项”→“插件”,勾选你刚刚安装的插件,使其处于启用状态。
4. 利用插件:重新启动 Photoshop 后,插件应已经成功加载。你能够在菜单栏的相关位置找到新添加的功能选项,点击即可利用。
值得关注的是,不同插件的具体安装方法可能有所不同,请参照其官方文档或说明实施操作。一旦掌握了正确的安装和启用方法,你就能充分利用这些插件带来的便利,升级工作效率。
- 2024ai知识丨AI文案生成器免费版推荐-百度AI文案生成器及GitHub资源
- 2024ai通丨探索AI智能文案的创作天地:全方位指南与实用技巧
- 2024ai通丨创新科技引领未来:探索人工智能文案工具的无限可能
- 2024ai知识丨论文AI写作参考文献:格式标准与示例
- 2024ai学习丨全面解析中国体育数据分析报告——涵盖趋势、策略及PDF获取方式
- 2024ai知识丨AI智能文案一键自动生成工具
- 2024ai通丨直播脚本:话术模板与策划指南
- 2024ai知识丨直播脚本AI工具怎么用?解决使用问题,涵盖制作与直播间应用
- 2024ai学习丨ai智能文章取标题-ai自动生成标题
- 2024ai学习丨ai取标题-Ai取标题
- 2024ai知识丨旅游文案按照内容分类:旅游用的文案及句子
- 2024ai通丨探索AI写作助手的优势与局限:全面解析其使用体验与效果
- 2024ai知识丨毕业开题报告查重全解析:涵盖查重标准、流程与注意事项
- 2024ai学习丨AI主播数据分析报告撰写指南:涵盖模板设计、关键指标解析与实战应用技巧
- 2024ai通丨主播数据分析表:模板、报告及平台综合指南
- 2024ai学习丨网络直播人气主播数据洞察与分析
- 2024ai通丨全方位解析:平台主播关键数据分析与优化策略
- 2024ai通丨璇鹃视点:AI写作课题研究报告撰写指南
- 2024ai知识丨探索诗人灵感来源:解析诗作背后的生活素材与情感体验
- 2024ai学习丨发朋友圈的文案:简短搞笑句子集锦

