 文章正文
文章正文
脚本自动打角线:提升设计效率保障精确裁切
一、引言
在平面设计中,其是在制作印刷品或大版输出时,角线的作用不可小觑。角线可以明确指示裁切位置,减少后期加工误差,增强工作效率。传统的手动绘制和调整角线费时费力,而现在,借助脚本自动打角线功能,设计师可轻松实现这一需求,本文将详细介绍脚本自动打角线的利用方法和优势。
二、脚本自动打角线的优势
1. 提升设计效率:通过脚本动作自动添加角线节省了设计师在绘制和调整角线上的时间。
2. 保证精确裁切:角线可明确指示裁切位置减少后期加工误差。
3. 灵活调整:角线样式可以依据需求实行调整满足不同设计场景的须要。
4. 易于操作:脚本自动打角线功能操作简单,设计师可快速上手。

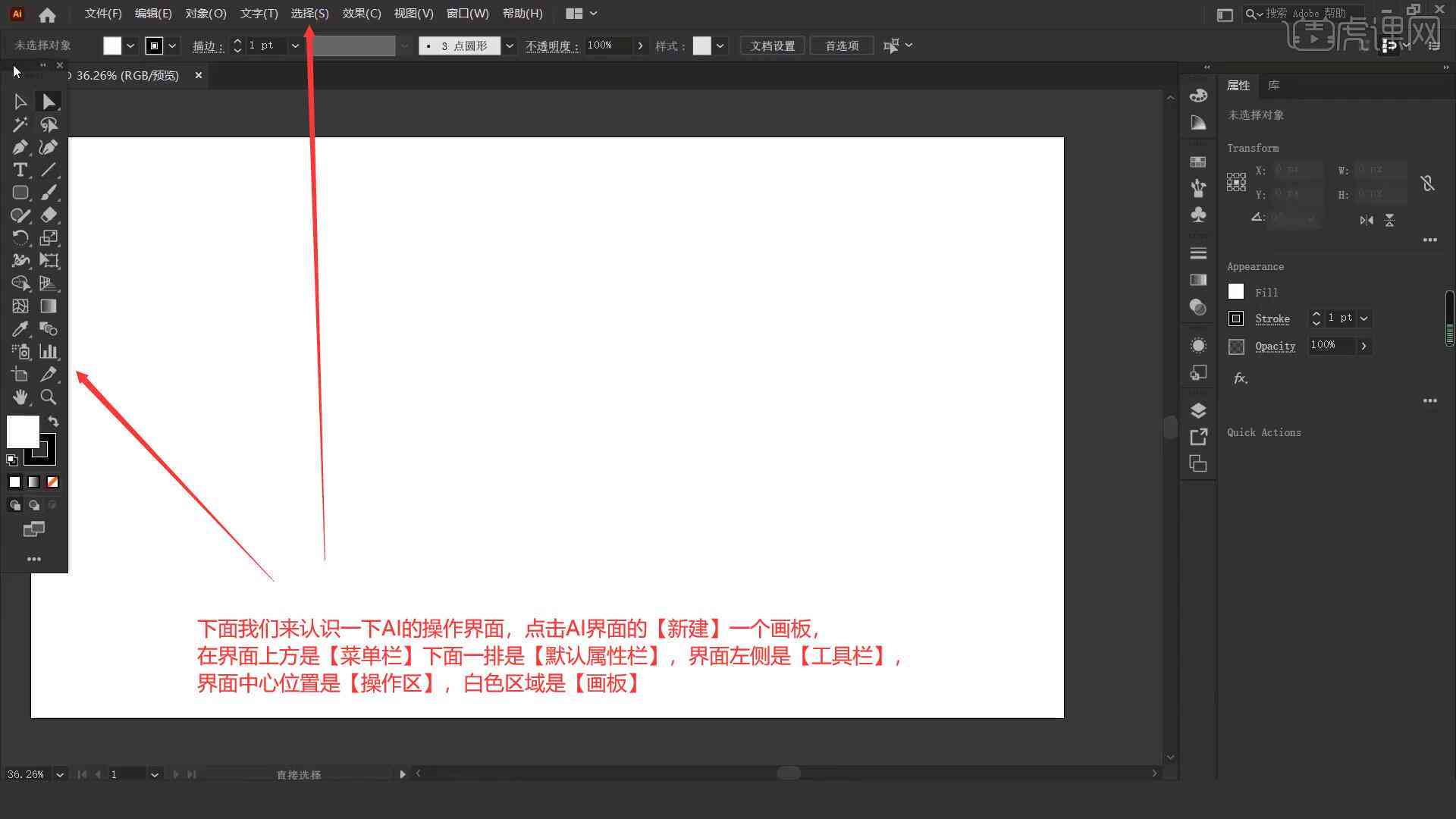
三、脚本自动打角线的利用方法
1. 打开脚本面板
在操作界面中,找到“窗口”菜单,点击“脚本”选项,然后在子菜单中选择“脚本管理器”。这样,就会打开脚本面板。

2. 选择角线脚本插件
在脚本面板中,你会看到多个脚本选项。查找名为“Add Corner Widget”的脚本。这个脚本插件可自动在Illustrator文档中创建标准或自定义的角线。

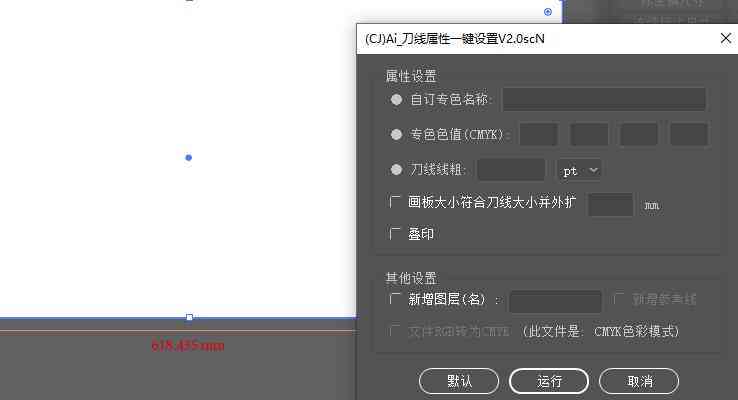
3. 设置角线参数
运行角线脚本插件后会弹出一个设置窗口。在这里,设计师可选择角线的起始点、结点以及角线的样式。依照设计需求,调整角线的长度、线宽和颜色等参数。
4. 生成角线
设置好参数后,点击“确定”按,脚本会自动在文档中生成合需求的角线。此时,设计师能够对其实行进一步的调整和优化。

四、脚本自动打角线的实际应用
1. 创建裁剪角线
在制作印刷品或大版输出时,添加裁剪角线可帮助后期加工人员准确裁切。利用脚本自动打角线功能可轻松创建合请求的裁剪角线。
操作方法:选中排好的全部刀模线(此处以简单规则图形刀模线为例),然后实行:滤镜-创建-裁剪标记,便能够得到整体的四个角的裁剪角线。


2. 创建装饰角线
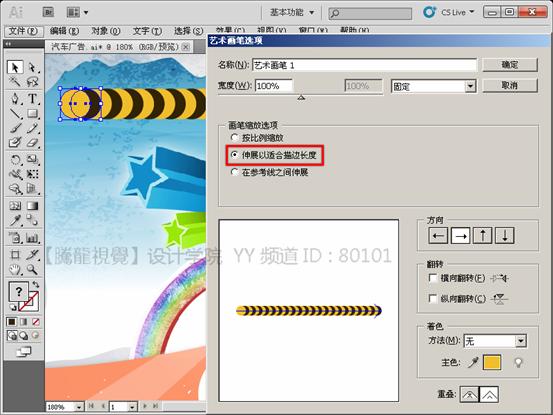
在设计作品中,角线不仅可作为裁切指示,还能够作为装饰元素。利用脚本自动打角线功能,可快速创建各种样式的装饰角线。
操作方法:新建一个矩形或正方形,在路径面板右键选切角。在弹出的下拉菜单中选择“脚本”(Scripts),然后运行“Add Corner Widget”脚本,设置合适的参数生成装饰角线。

五、总结
脚本自动打角线功能为设计师提供了一个高效、精确的裁切指示工具。通过简单的操作,设计师能够轻松创建出合需求的角线,增进设计效率,确信精确裁切。在未来的设计工作中脚本自动打角线功能将成为设计师的得力助手,助力设计创作。
(本文约1500字,如有不足请谅解。)
