 文章正文
文章正文
凹陷文字文案怎么做:技巧与案例分析
随着数字媒体技术的发展平面设计领域也迎来了新的突破。凹陷文字效果作为一种极具视觉冲击力的表现手法越来越受到设计师们的青睐。本文将深入探讨怎么样利用Adobe Illustrator(简称)来制作凹陷文字效果并通过具体案例实行解析帮助大家掌握这一技能。
一、理解凹陷文字的效果及应用场景
凹陷文字效果是一种模拟物体表面凹陷的技术常用于营造立体感和深度感。它不仅可以使文字看起来更加生动有趣还能增强视觉层次提升整体设计的品质感。在实际应用中凹陷文字广泛应用于广告宣传、海报设计、网页设计等多个领域。比如在科技类主题的设计中凹陷文字可以突显现代感和科技感;而在时尚类设计中则能增添一种高级感和神秘感。
二、准备工作与工具选择
在开始制作凹陷文字之前,首先需要准备若干必要的素材。主要涵盖以下几项:
1. 文本内容:按照设计需求,准备好需要制作成凹陷效果的文字内容。
2. 背景图层:选择一张与设计主题相符的背景图层,作为凹陷文字的衬底。
3. 颜色方案:确定文字的颜色以及背景颜色,确信二者形成对比,从而突出凹陷效果。
在工具方面,咱们主要利用Adobe Illustrator()来完成整个制作过程。是一款强大的矢量图形编辑软件,其强大的功能可以满足各种复杂的设计需求。我们将详细介绍具体的制作步骤。
三、具体制作步骤详解
# Step 01:创建基础文本
打开Adobe Illustrator并新建一个文件。在画布上输入你想要制作凹陷效果的文字内容。为了方便后续操作,建议先调整好字体大小、粗细和对齐方法等基本属性。完成后,将文字层复制一份,并将其放置于原文字层上方。

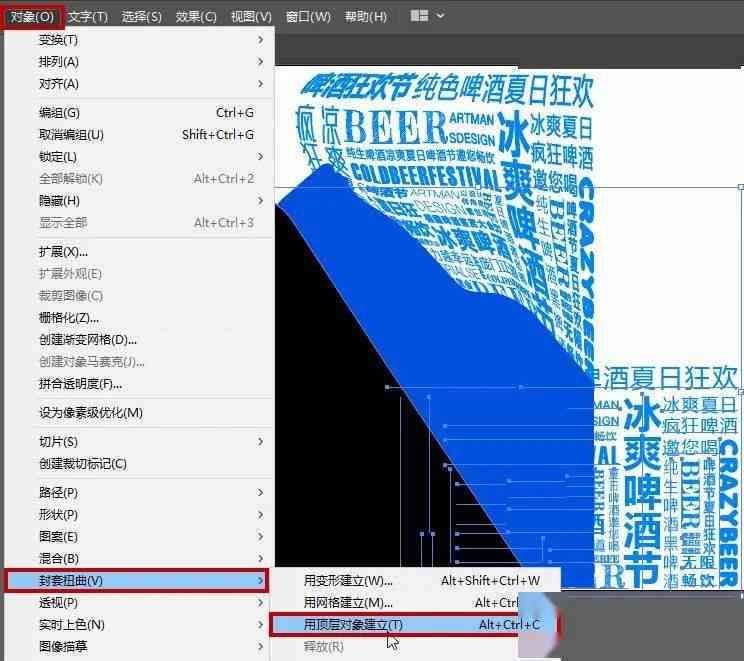
# Step 02:添加矩形图层
在画布上新建一个矩形图层,大小应覆盖整个文字区域。选择矩形图层并将其填充为与文字相同的颜色,这样可在后续步骤中更好地实现凹陷效果。
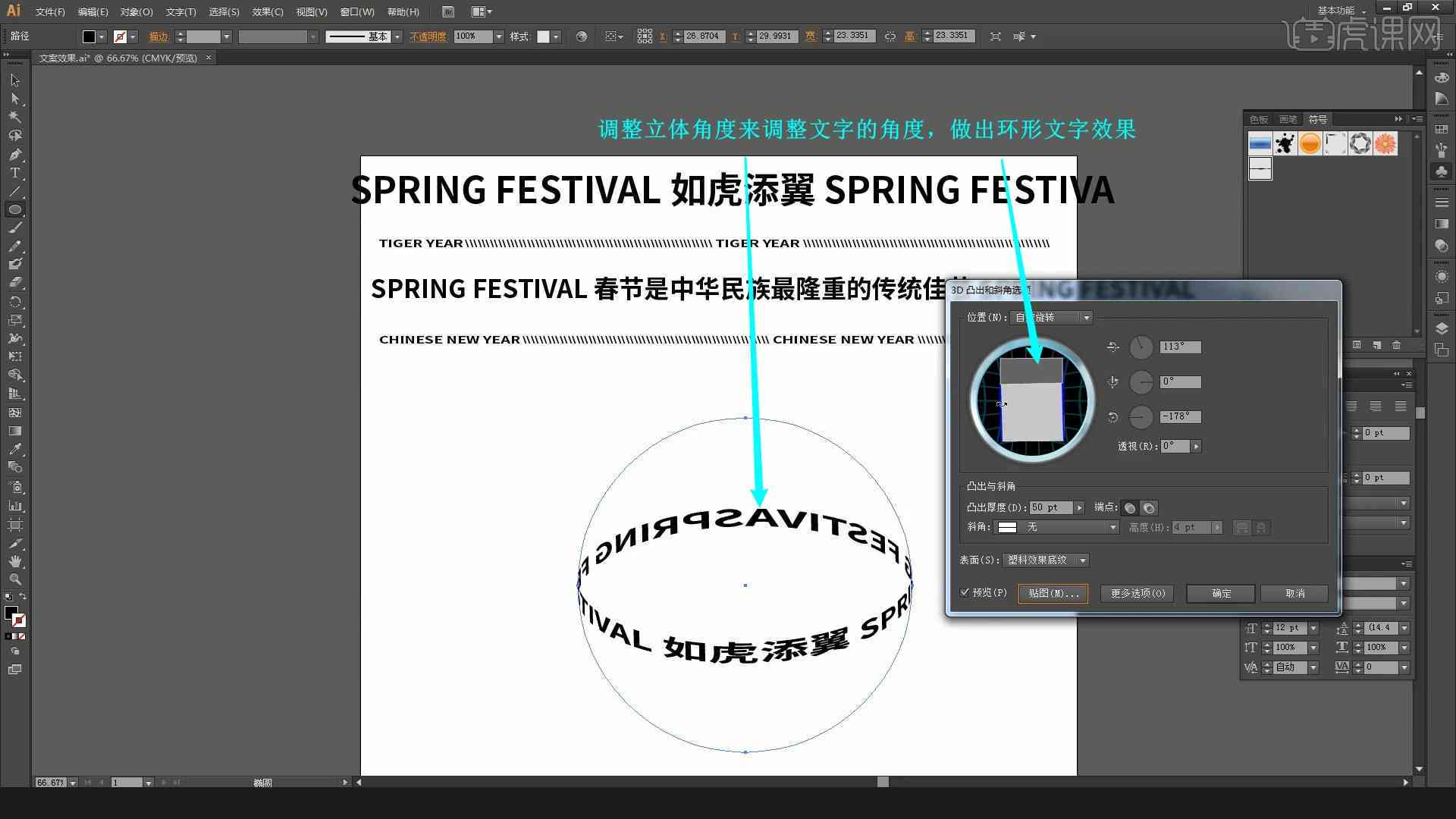
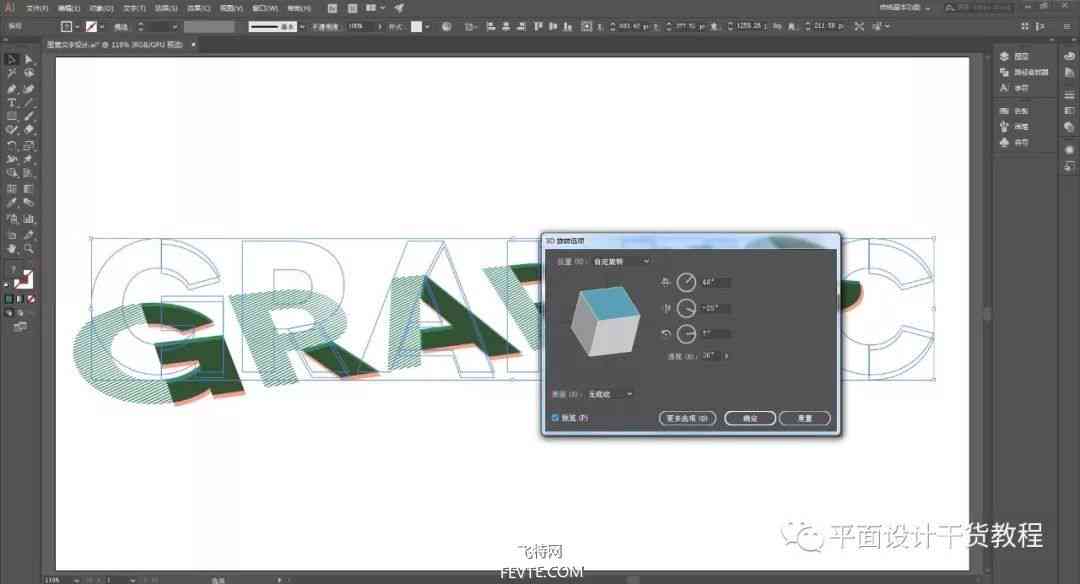
# Step 03:创建3D凸出和斜角效果
选中复制的文字层,进入“效果”菜单下的“3D”选项,选择“凸出和斜角”。在弹出的对话框中,调整相关参数以达到所需的凹陷深度和角度。例如,你可增加“凸出”值以使文字看起来更立体,或调整“斜角”角度以改变文字边缘的倾斜程度。通过反复试验不同的参数组合,直到获得满意的效果为止。
# Step 04:应用内发光效果
为了进一步增强凹陷文字的立体感,我们能够为其添加内发光效果。选择已创建好的3D文字层,进入“外观”面板,点击“添加新效果”按钮并选择“内发光”。在弹出的设置窗口中,调整内发光的颜色、强度和范围等参数,使其与整体设计风格协调一致。内发光能够使文字边缘产生柔和的光晕效果,从而使凹陷部分看起来更加自然。

# Step 05:应用变换效果
除了内发光外,我们还能够通过变换效果来进一步优化凹陷文字的视觉效果。再次进入“外观”面板,点击“添加新效果”按钮并选择“变换”。在变换设置窗口中,可调整旋转角度、位移距离等参数,以实现文字的轻微扭曲或偏移。这一步骤有助于增加设计的特别性和趣味性。
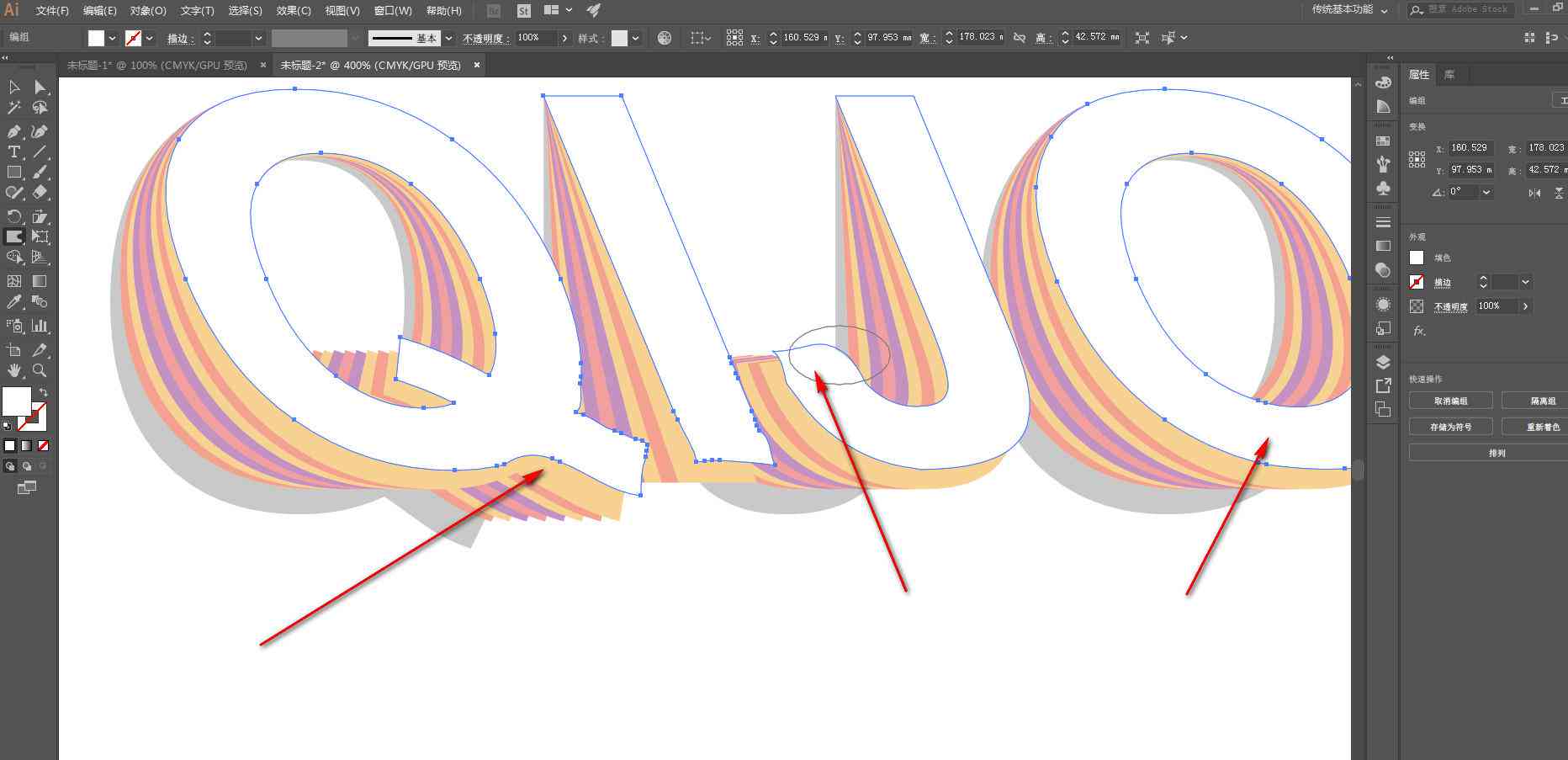
# Step 06:整合与调整
完成以上步骤后,我们还需要对整个设计实行整合和微调。检查各个图层之间的叠加顺序是不是正确,保障文字层位于最上方且不被其他元素遮挡。调整背景图层的颜色和纹理使其与凹陷文字形成良好的视觉对比。 对整个设计实施细致的校正和润色,直至达到满意的最终效果。
四、案例分析与实战演练
为了更好地理解和应用上述技巧,我们来看一个具体的案例分析。假设我们要为一款科技产品设计宣传海报,其中需要采用凹陷文字效果来突出产品的特点和优势。

1. 设计目标:通过凹陷文字效果来传达产品的创新性和未来感。
2. 设计思路:选择具有现代感的字体,并运用中的3D凸出和斜角效果,结合内发光和变换效果,创造出深邃而富有层次的文字效果。
3. 具体操作:

- 创建基础文本:输入产品名称,选择现代感十足的无衬线字体。
- 添加矩形图层:新建一个矩形图层,填充为与文字相同的颜色。
- 应用3D效果:通过调整“凸出”和“斜角”参数,使文字呈现出明显的凹陷效果。

- 添加内发光:为文字层添加内发光效果,增强立体感。
- 应用变换效果:通过微调文字的旋转角度和位移距离,增加设计的特别性。
- 整合与调整:检查整体布局,保证文字清晰可见背景与文字形成良好对比。

通过上述案例,我们可看到凹陷文字效果的应用不仅可提升设计的视觉冲击力,还能有效传达信息和情感。期望读者们能够通过本文的学习,掌握制作凹陷文字效果的方法,并将其灵活运用于自身的设计项目中。
五、总结与展望
利用Adobe Illustrator制作凹陷文字效果是一项既实用又有趣的技能。通过合理运用3D凸出和斜角效果、内发光和变换效果等技术手段,我们可轻松地打造出富有层次感和立体感的文字效果。无论是科技类产品宣传还是时尚推广,凹陷文字都能够成为吸引观众眼球的有效工具。期待大家能够通过本文的学习,不断提升本人的设计水平创作出更多优秀的作品。