 文章正文
文章正文
怎样去实施文字设计:从基础到高级
在当今的设计领域Adobe Illustrator(简称)因其强大的矢量图形解决能力而成为设计师们的首选工具。无论是在Logo设计、海报制作还是其他各类视觉项目中,都能提供丰富多样的功能和高效的解决方案。本文将详细介绍怎么样利用实施文字设计,涵盖从基础到高级的文字设计技巧,以及部分实用的效果实现方法。
一、中的文字设计基础
咱们来熟悉一下中文字设计的基础知识。不仅支持直接输入文本还允许客户通过导入外部字体文件或采用内置的字体库来丰富设计作品。在输入文本后,可以通过选择不同的字体、大小、颜色和样式来快速调整文本的外观。
1. 文本输入与基本设置
- 文本工具:在工具栏中找到“文本工具”图标(常常显示为“T”),点击后即可在画布上拖动创建文本框。
- 字体选择:在字符面板中能够轻松选择不同的字体类型。支持多种字体格式,涵盖TTF、OTF等。
- 大小与颜色调整:同样在字符面板中可调整字体大小、行距、字间距等参数并通过颜色面板设定字体颜色。
2. 字体样式编辑
- 字体样式保存:客户能够将常用字体样式保存为预设,以便日后重复采用。
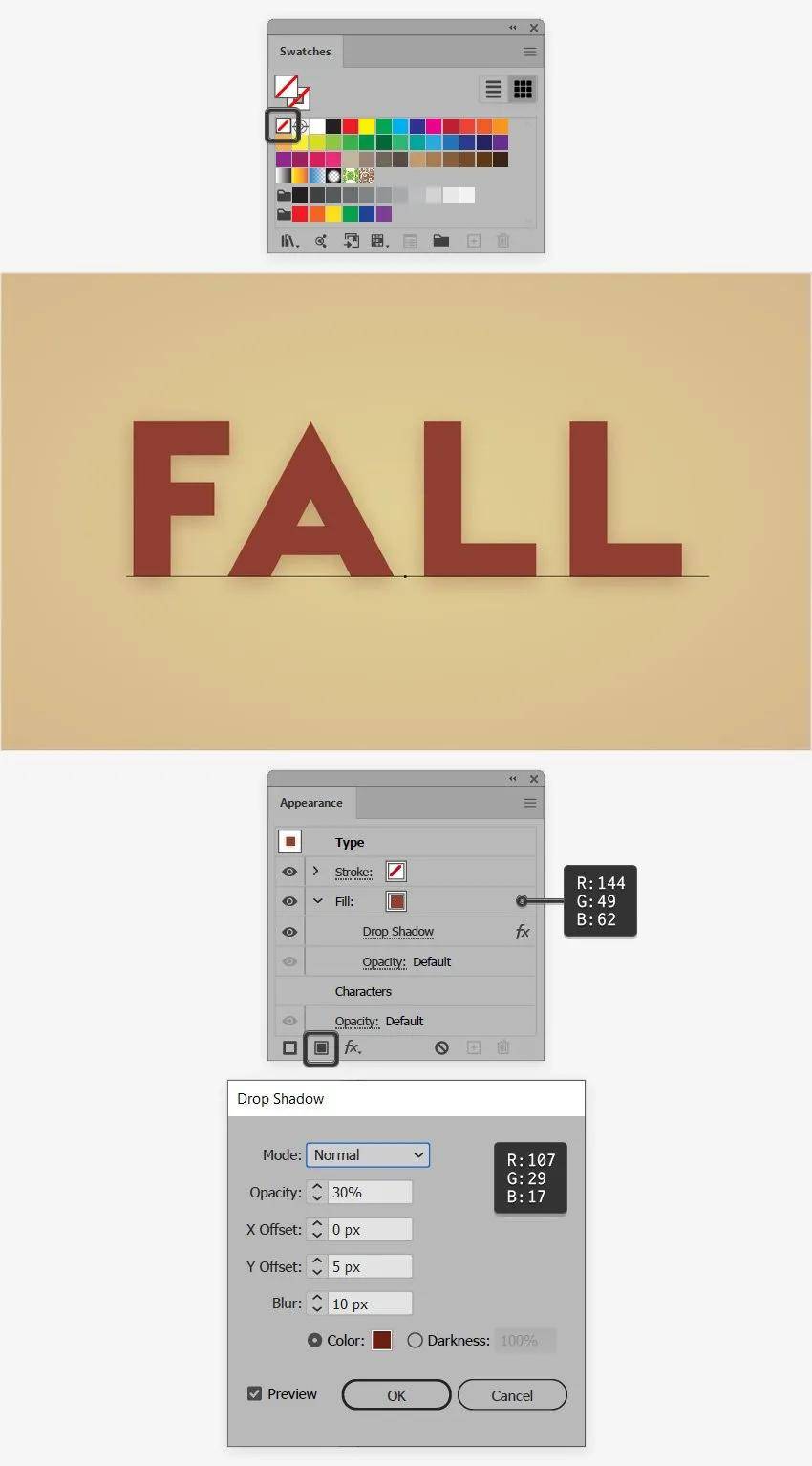
- 动态效果:提供了多种动态效果,如阴影、描边、渐变填充等,能够在文本上应用这些效果以增强视觉冲击力。
二、高级文字设计技巧
在掌握了基础的文字设计技巧之后,咱们来看看怎样运用更高级的方法来提升设计品质。
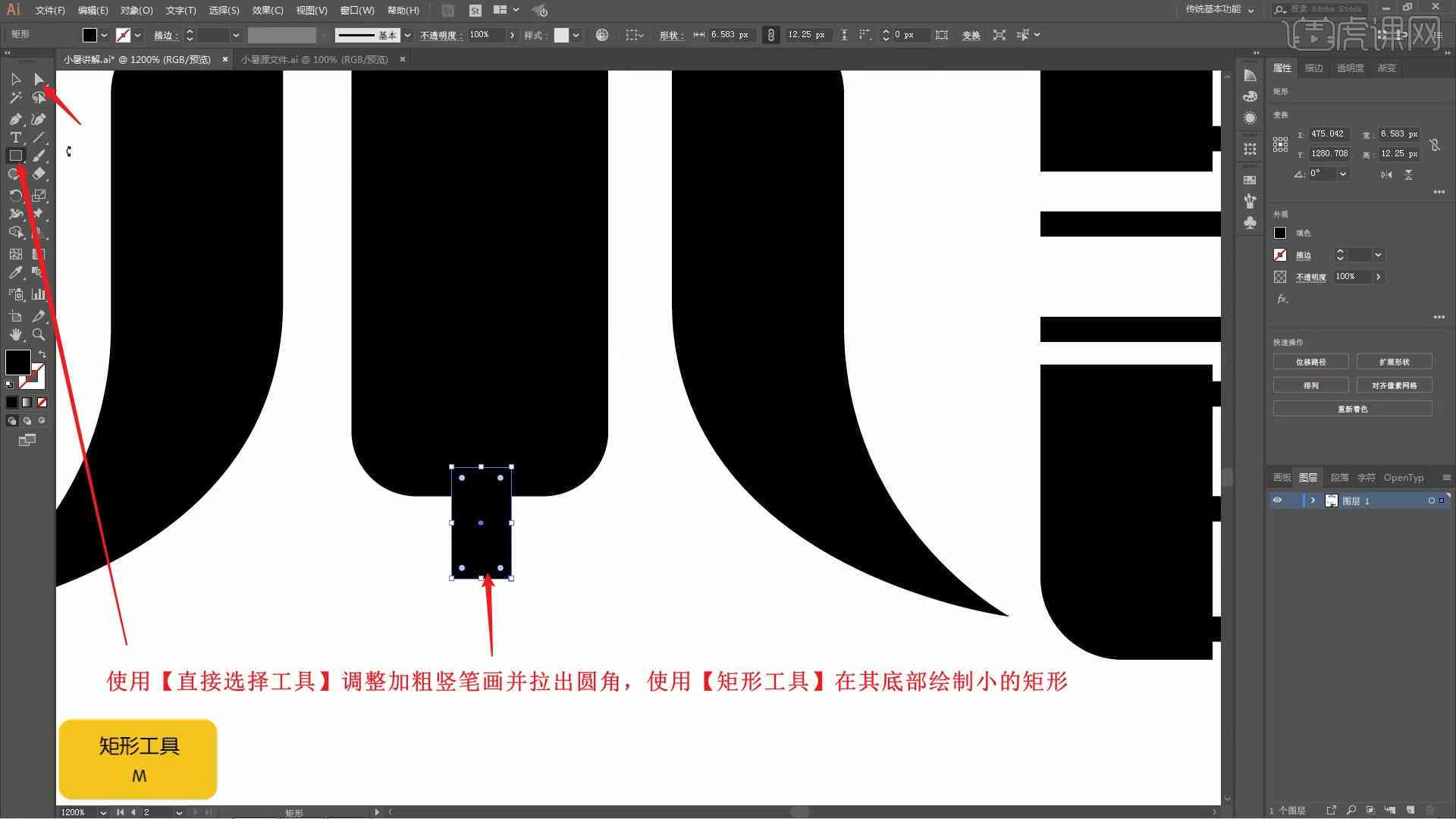
1. 文本路径与形状结合
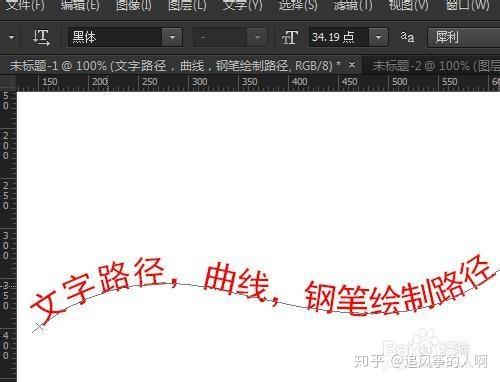
- 路径文字:通过选择“文本工具”,然后在画布上绘制一条路径,就可将文本沿着该路径排列。这类方法常用于创建具有特定形状的标题或装饰性文字。

- 文本绕排:在中,可将文本环绕在任何形状周围从而创造出独到而富有创意的效果。这需要在对象菜单中选择“文本绕排”选项,并指定要绕排的对象。

2. 动态效果与滤镜应用
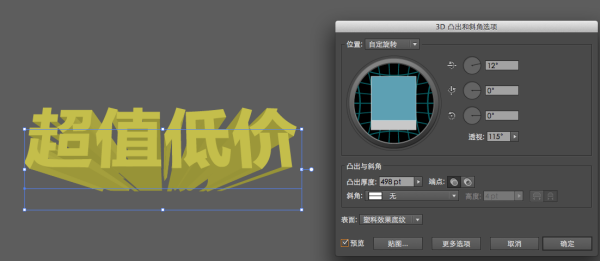
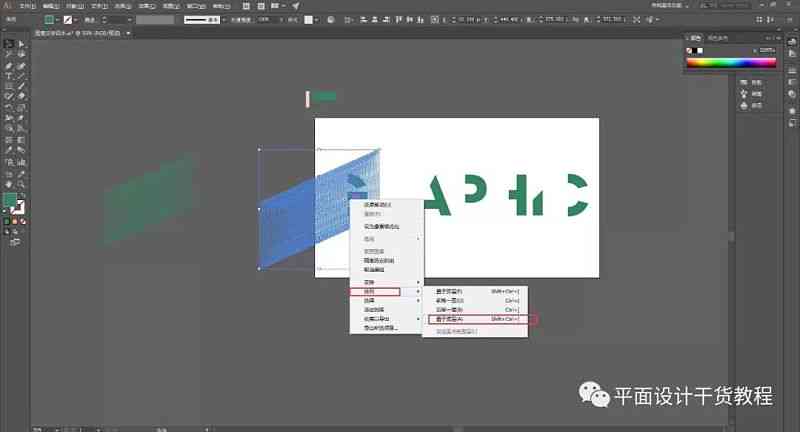
- 3D效果:中的3D效果能够给文字添加立体感,使文字看起来更加生动有趣。通过选择“效果”>“3D”>“凸出与斜角”等选项,可自由调节文字的深度和角度。
- 透明度与混合模式:调整文本的透明度或选择不同的混合模式(如叠加、差值等)可使文字与其他元素更好地融合在一起,产生独有的视觉效果。

3. 动态效果与动画
- 时间轴动画:也支持简单的动画制作可通过时间轴面板为文本添加关键帧动画。例如,可让文本逐渐显现或移动从而增加设计的互动性和趣味性。
- 特效动画插件:除了自带的功能外还能够安装第三方插件来实现更为复杂的文字动画效果,如闪烁、旋转等。
三、具体案例演示
我们将通过几个具体的案例来演示怎样去在中实现各种文字设计效果。

案例1:沿路径排列的文字
1. 绘制路径:在画布上绘制一条曲线或直线路径。
2. 输入文字:选择“文本工具”,然后点击路径起点,开始输入文字。
3. 调整位置与方向:在字符面板中,能够通过调整“基线偏移”来改变文字在路径上的位置;通过选择“文本工具”右键菜单中的“对齐到路径”选项来调整文字的方向。


案例2:带有3D效果的文字
1. 输入文字:在画布上输入所需的文字内容。
2. 应用3D效果:选择“效果”>“3D”>“凸出与斜角”,打开对话框后设置凸出距离、倾斜角度等参数。
3. 调整光源:在对话框底部的“光线与材料”部分,可调整光源的位置和强度,以达到的3D效果。

案例3:动态文字动画
1. 创建文字层:在时间轴面板下方新建一个文字图层。
2. 添加关键帧:在时间轴上点击“添加关键帧”按钮,设置文字出现的时间点。
3. 编辑动画属性:选择文字图层,然后在属性面板中调整位置、缩放等参数为每个关键帧设置不同的状态。

4. 预览动画效果:点击时间轴面板下方的播放按钮,即可预览最终的动画效果。
四、总结
Adobe Illustrator是一个功能强大且灵活的矢量图形设计工具,特别适合实行文字设计。无论是基础的文字编辑操作,还是复杂的效果制作,都能提供相应的应对方案。通过本文的学习,相信读者已经掌握了中文字设计的基本方法和技巧,并能够依照实际需求创作出令人眼前一亮的设计作品。期望各位设计师朋友们能够在实践中不断探索和创新,让本人的作品更具魅力和吸引力。