 文章正文
文章正文
# 娴忚教程:360浏览器插件开发指南
随着互联网技术的不断发展浏览器插件已经成为现代互联网应用不可或缺的一部分。360浏览器作为国内主流的浏览器之一不仅提供了强大的功能还为开发者提供了丰富的API接口,使得开发者可以轻松地开发出各种实用的插件。本文将详细介绍怎样采用360浏览器开发一款自定义插件,并在其中融入部分基本的前端知识。
## 之一步:准备工作
在开始编写360浏览器插件之前你需要先并安装360浏览器。360浏览器支持多种操作系统,包含Windows、macOS和Linux。你可以从360浏览器官网最新的安装包,安装完成后即可开始开发工作。
1. 360浏览器
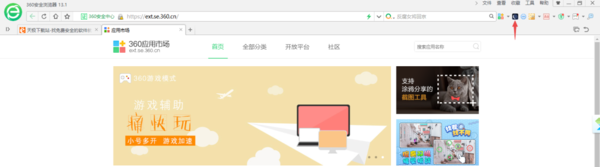
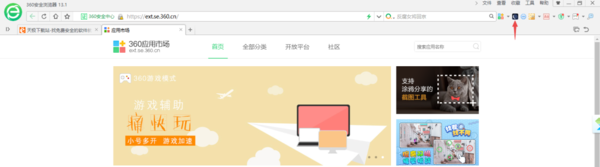
首先咱们需要在市场手机360浏览器。保障你的设备已经连接到网络,并且可从官方渠道获取软件。
2. 设置浏览器标识
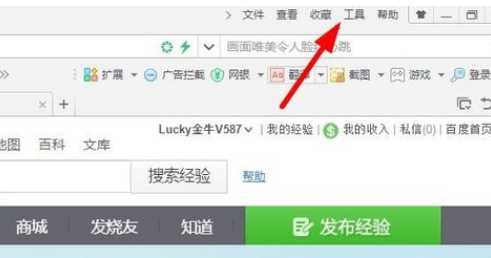
安装完成后,启动360浏览器,点击菜单栏中的“设置”选项。在设置菜单中,找到“浏览器标识”打开选择电脑模式。这样能够保障你的浏览器在开发进展中模拟成桌面环境,从而更方便地实施调试。
3. 创建扩展目录
在你的电脑上创建一个新的文件夹,用于存放扩展程序的代码和资源。例如,你可在桌面上创建一个名为“360BrowserExtension”的文件夹,所有后续的文件都将保存在这个文件夹中。
## 第二步:编写基础代码
现在咱们已经准备好开发环境,接下来咱们将编写一个简单的360浏览器插件。这个插件将在360浏览器的工具栏上增加一个图标,当客户点击该图标时,会触发一段JavaScript代码,从而实现特定的功能。
1. 创建manifest.json文件
在刚刚创建的文件夹中,新建一个名为`manifest.json`的文件。这是所有Chrome扩展必备的配置文件它定义了扩展的基本信息和权限。以下是一个简单的`manifest.json`示例:
```json
{
manifest_version: 2,
name: 360 Browser Extension,
version: 1.0,
description: A simple extension for 360 Browser.,
icons: {
48: icon.png
},
browser_action: {
default_icon: icon.png,
default_popup: popup.html
},
permissions: [
activeTab
]
}
```
2. 创建icon.png文件
在同一文件夹中,添加一个名为`icon.png`的图标文件。这个图标将显示在浏览器的工具栏上。你可利用任何图像编辑软件(如Photoshop或GIMP)来制作一个48x48像素的图标。
3. 创建popup.html文件
接着在同一文件夹中,创建一个名为`popup.html`的HTML文件。这个文件将作为插件的弹出窗口内容。以下是一个简单的`popup.html`示例:
```html


Hello, 360 Browser!
This is a simple extension for 360 Browser.
```
4. 添加监听器
我们需要为插件添加部分交互功能。在`popup.html`文件中,我们能够添加若干JavaScript代码来解决使用者的点击。例如我们能够在点击按钮时显示一个警告框:

```html
Hello, 360 Browser!
```
## 第三步:测试插件
完成以上步骤后,我们就可在360浏览器中测试我们的插件了。以下是测试步骤:
1. 打开360浏览器
启动刚刚安装好的360浏览器保障它处于最新版本。
2. 加载未打包的扩展
在浏览器地址栏输入`chrome://extensions/`(留意这里是Chrome的URL但360浏览器也支持类似的加载方法),进入扩展管理页面。
3. 开启开发者模式
在扩展管理页面的右上角,开启“开发者模式”。
4. 加载已解压的扩展
点击“加载已解压的扩展”按钮,选择我们之前创建的文件夹(例如`360BrowserExtension`)。这时,360浏览器的工具栏上会出现我们的插件图标。

5. 测试插件功能
点击工具栏上的插件图标,检查是不是能够正确弹出`popup.html`的内容,并且按钮点击是不是能正常工作。
## 第四步:优化与发布
1. 优化客户体验
依据测试结果,对插件实行进一步的优化。例如,改进UI设计、增强功能逻辑、加强性能等。
2. 文档编写
编写详细的文档包含插件的功能介绍、利用方法、常见难题解答等。这将有助于客户更好地理解和利用你的插件。
3. 发布插件
倘使你期待让更多人利用你的插件,能够考虑将其提交到360浏览器的官方插件商店。按照官方需求准备必要的材料,包含插件描述、截图、隐私政策等。
## 总结
通过本文的学习,我们熟悉了怎么样利用360浏览器开发一个简单的浏览器插件。从准备工作到编写代码,再到测试与发布,每一步都至关关键。期待这篇文章能帮助你在实际开发中更加得心应手,创造出更多有价值的产品。
本文还介绍了怎样去采用`div`实施网页布局,这是一个非常必不可少的前端基础知识。通过灵活运用`div`,我们可实现更加复杂和美观的网页效果。期望你在今后的学习和工作中能够熟练掌握这一技能,创作出更多优秀的网页作品。
祝你开发顺利期待你的优秀作品!