 文章正文
文章正文
在数字化设计的世界里色彩是传达情感和增强视觉效果的关键元素。随着人工智能技术的不断发展脚本在设计和创意领域的应用越来越广泛其中之一就是脚本随机填充颜色功能。这项技术不仅可以为设计师提供无限创意的可能性还能大大增进工作效率。那么怎么样利用脚本来随机填充颜色并实现出令人眼前一亮的效果呢?本文将深入探讨这一话题为您提供实用的方法和技巧。
引言
色彩是设计的灵魂它可以激发人的情感引导观众的视线甚至改变人们对信息的感知。在平面设计、UI设计等领域,合理的颜色搭配可以使作品更加吸引人。传统的颜色选择往往需要设计师花费大量时间去尝试和调整。脚本的引入,为设计师提供了一种全新的解决方案。通过脚本,设计师可轻松实现随机填充颜色的效果,不仅节省了时间,还能创造出意想不到的视觉效果。咱们将探讨怎样利用脚本来实现这一功能,并分享若干让效果更加出众的方法。
脚本随机填充颜色怎么弄的出来
脚本随机填充颜色的基本原理是利用编程语言中的随机函数来生成颜色值,并将其应用到图形或文字上。以下是一个简单的步骤指南:
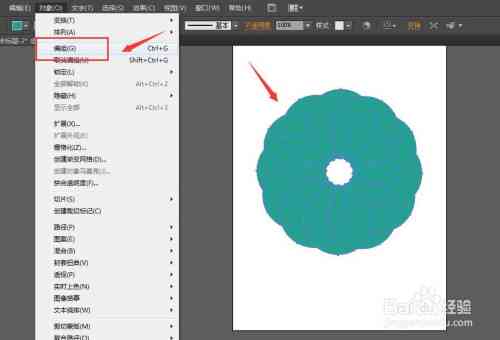
1. 安装并设置脚本环境:保障您安装了Adobe Illustrator,并配置了相应的脚本环境。
2. 编写脚本:采用JavaScript或leScript编写一个简单的脚本。脚本中需要包含随机生成颜色值的函数,并将这些颜色值应用到特定的图形或文字上。
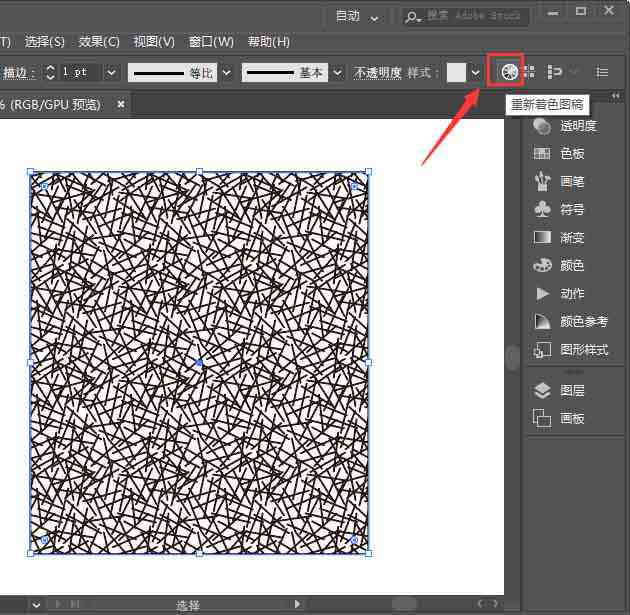
3. 运行脚本:在Illustrator中运行脚本,即可看到随机填充颜色的效果。
例如,以下是一个简单的JavaScript示例:
```javascript
function getRandomColor() {
var letters = '0123456789ABCDEF';
var color = '#';
for (var i = 0; i < 6; i ) {
color = letters[Math.floor(Math.random() * 16)];
}
return color;
}
.activeDocument.selection = .activeDocument.pages[0].layerSets[0].artItems[0];
.activeDocument.selection.fillColor = getRandomColor();

```
脚本随机填充颜色怎么弄的啊
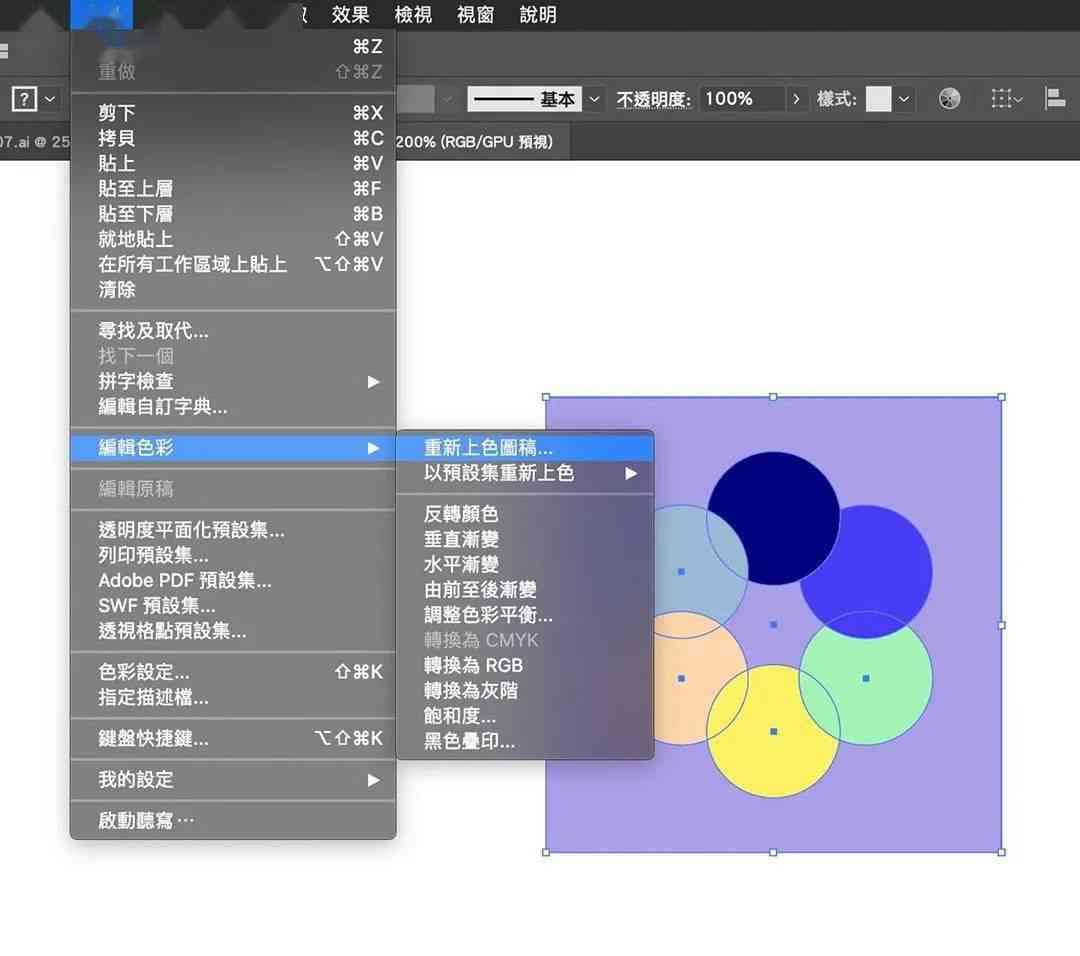
要让脚本随机填充颜色更加灵活和可控,您可考虑以下方法:
- 设置颜色范围:您可限定颜色生成的范围,例如只生成亮度较高的颜色,或只生成饱和度较低的颜色,以适应特定的设计风格。
- 动态调整颜色:通过脚本,您可动态地调整颜色的透明度、亮度等属性,使颜色填充效果更加多样化。
- 交互式操作:您能够让使用者通过交互界面来选择填充的图形、颜色范围等,从而实现更个性化的设计。

以下是一个简单的JavaScript示例,演示怎样设置颜色范围和动态调整颜色:
```javascript
function getRandomColor(min, max) {
var r = Math.floor(Math.random() * (max - min) min);
var g = Math.floor(Math.random() * (max - min) min);

var b = Math.floor(Math.random() * (max - min) min);
return 'rgb(' r ',' g ',' b ')';
}
.activeDocument.selection = .activeDocument.pages[0].layerSets[0].artItems[0];
.activeDocument.selection.fillColor = getRandomColor(100, 255);

```
脚本随机填充颜色怎么弄的好看
要使脚本随机填充颜色达到令人满意的效果,以下是若干实用的技巧:
- 色彩搭配:尽量选择能够相互协调的颜色搭配,例如采用色轮上的相邻色或互补色。
- 渐变效果:利用渐变填充而不是纯色填充可增加颜色的层次感。
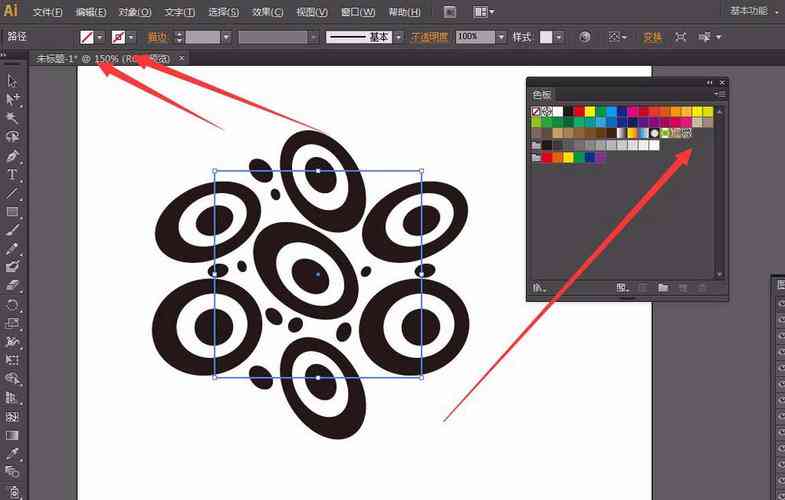
- 图案填充:除了颜色填充,您还可尝试采用图案填充,以增加视觉效果。

- 动态调整:按照设计的需要,动态调整颜色的透明度、亮度等属性,以适应不同的场景。
以下是一个JavaScript示例,演示怎样实现渐变效果:
```javascript
function createGradient() {
var gradient = .activeDocument gradients.add();

gradient.name = Random Gradient;
var gradientStop1 = gradient.gradientStops.add(0);
gradientStop1.color = getRandomColor(0, 255);
var gradientStop2 = gradient.gradientStops.add(1);
gradientStop2.color = getRandomColor(0, 255);

return gradient;
}
.activeDocument.selection = .activeDocument.pages[0].layerSets[0].artItems[0];
.activeDocument.selection.fillColor = createGradient();
```

结论
通过脚本随机填充颜色,设计师可快速地尝试不同的颜色组合,创造出独有的视觉效果。掌握这些方法和技巧,不仅能够加强工作效率,还能激发更多的创意灵感。随着人工智能技术的不断进步,我们有理由相信,脚本在未来的设计领域将发挥更加关键的作用。