 文章正文
文章正文
用怎样制作一个页面效果?从设计到实现的全攻略
随着互联网技术的发展和数字化时代的到来网页设计已经成为了许多企业和个人不可或缺的一部分。在这个进展中(人工智能)技术的引入极大地提升了网页设计的效率和品质。本文将详细介绍怎么样利用工具从设计到实现一个页面效果的全过程。
一、准备工作
在开始之前咱们需要准备好部分必要的工具和资源。确信你的计算机已经安装了操作系统并且可以正常运行软件。你需要有一个良好的网络连接以便可以顺利地访问设计网站。
二、注册并设计平台
1. 注册账号:假若你还木有设计平台的账号请前往官方网站实施注册。多数情况下你需要提供电子邮件地址和设置密码。
2. 账号:成功注册后,返回页面输入你的客户名和密码,点击“”按钮即可进入平台。
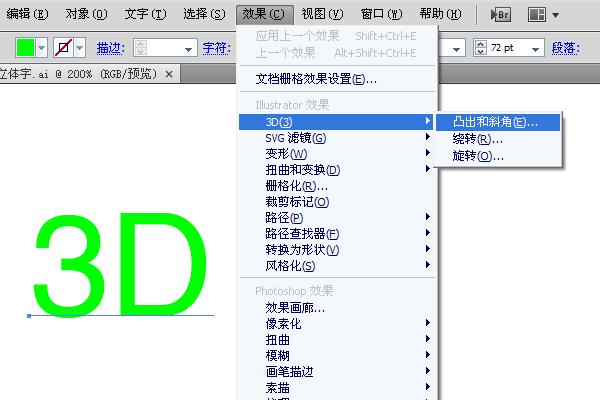
三、选择设计工具
1. 进入设计界面:后,在首页上方的操作栏中找到“”选项,点击它随后在下拉菜单中选择“即时”,这样就可以进入到设计界面。
2. 选择创建项目:进入设计界面后,你会看到一个空白的画布区域。点击页面右下角的“创建”按钮,系统会自动生成一个新的画布供你实行设计。

四、设计页面布局
1. 导入素材:设计平台多数情况下提供了丰富的素材库,你可按照自身的需求从中选择合适的背景图、图标等元素。你也可上传自身本地的素材。
2. 调整布局:采用鼠标拖拽功能,将选中的素材放置到合适的位置。工具一般会有智能布局建议,帮助你更好地安排元素。

3. 添加文字内容:点击画布上的文本框或直接插入文字,输入你需要展示的内容。你可调整字体大小、颜色和样式,使其与整体风格相匹配。
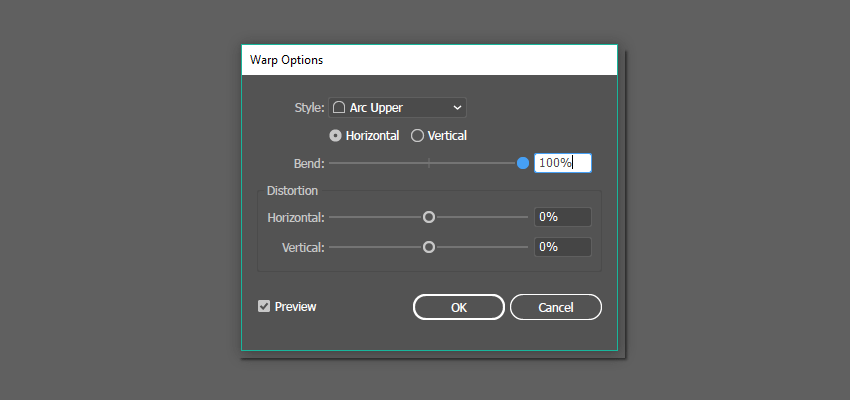
五、设置文档参数
1. 进入文档设置:完成初步设计后,点击页面上方菜单栏中的“文档设置”选项。

2. 配置参数:在弹出的对话框中,你可设置页面尺寸、分辨率、背景色等参数,以满足具体的设计需求。
六、优化与预览
1. 细节调整:检查页面的整体效果,对不满意的元素实行微调,如调整间距、对齐方法等。

2. 预览效果:点击工具栏中的“预览”按钮,查看最终效果。工具一般会提供实时预览功能,让你随时熟悉设计变化带来的作用。
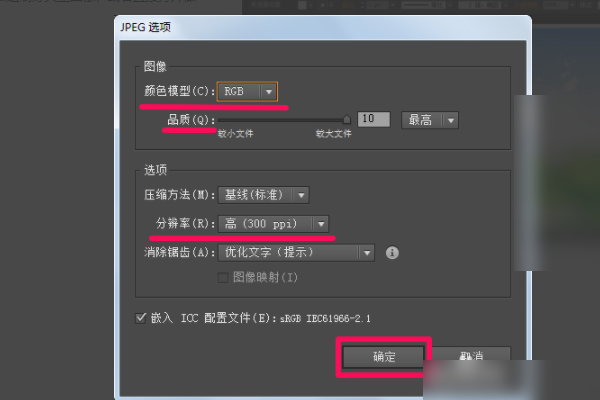
七、导出与分享
1. 导出文件:确认无误后,点击“导出”按钮,选择合适的格式(如PNG、JPEG等),保存为本地文件。

2. 分享作品:部分平台还支持直接分享链接,你能够在社交媒体或相关平台上分享你的设计成果。
八、总结
通过以上步骤,我们能够看到,借助设计工具,即使是设计新手也能快速上手并制作出专业的页面效果。不过需要留意的是,虽然技术大大简化了设计流程,但仍然需要一定的审美基础和创意灵感才能创作出令人眼前一亮的作品。 在熟练掌握工具的同时不断学习和提升本身的设计能力也是非常要紧的。

期待这篇文章能对你有所帮助,让你更加轻松地利用工具实施网页设计。若是你有任何疑问或需要进一步的帮助,欢迎随时联系我!