 文章正文
文章正文
文本框对齐文字教程:详解多种文案排版方法与技巧
在日常工作中咱们经常需要利用(Adobe Illustrator)软件来制作精美的设计作品。其中怎么样使文本框中的文字整齐、美观地排列是许多设计师头疼的疑惑。本文将详细介绍怎么样利用中的多种功能让文本框内的文字达到的视觉效果。
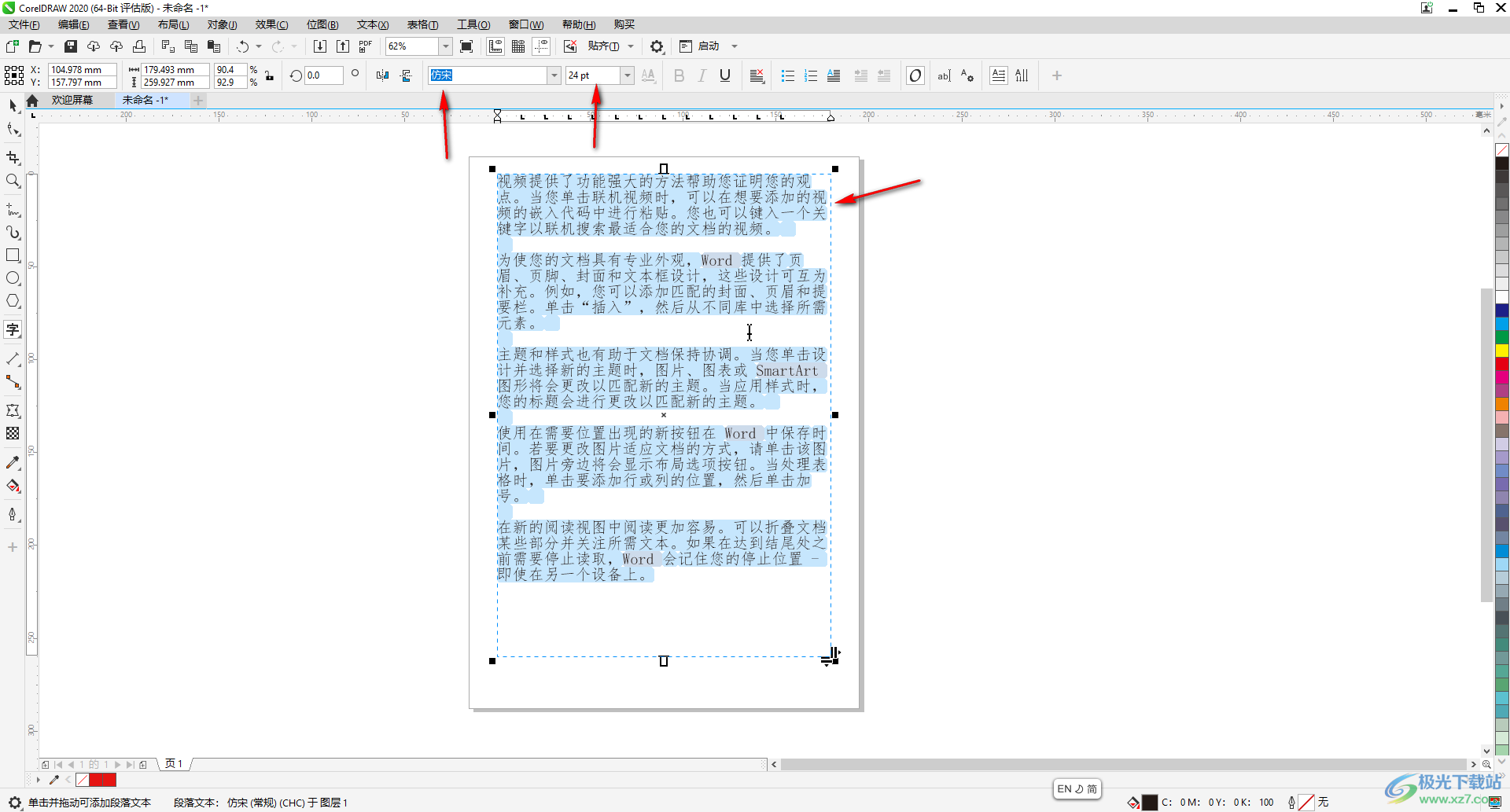
一、基础设置与文本框创建
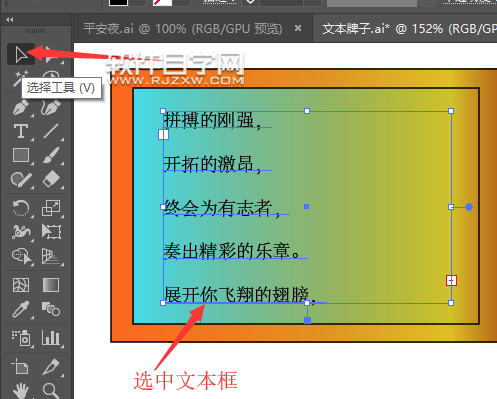
打开软件新建一个空白画布。选择左侧工具栏中的“文字工具”在画布上单击并拖动以创建一个文本框。输入你想要展示的文字内容。为了方便后续操作建议在开始时就设定好文本框的大小和位置。
二、基本对齐形式
1. 左对齐:这是最常用的对齐办法之一适用于大多数情况。选中文本框然后点击顶部工具栏中的“左对齐”按钮。
2. 居中对齐:倘若你想让文本框中的文字更加平衡可选择“居中对齐”。选中文本框后点击“居中对齐”按钮。
3. 右对齐:适用于部分特定的设计场景,如艺术字体或装饰性标题。同样,选中文本框,然后点击“右对齐”按钮。
三、行间距调整
为了让文本看起来更舒适,适当的行间距调整非常关键。在文本框内选中一段文字,然后在顶部工具栏找到“字符”面板。在这里,你可通过调整行间距(leading)来改变行与行之间的距离。一般而言增加行间距可以使文本看起来更加宽松,减少行间距则可让文本更加紧凑。
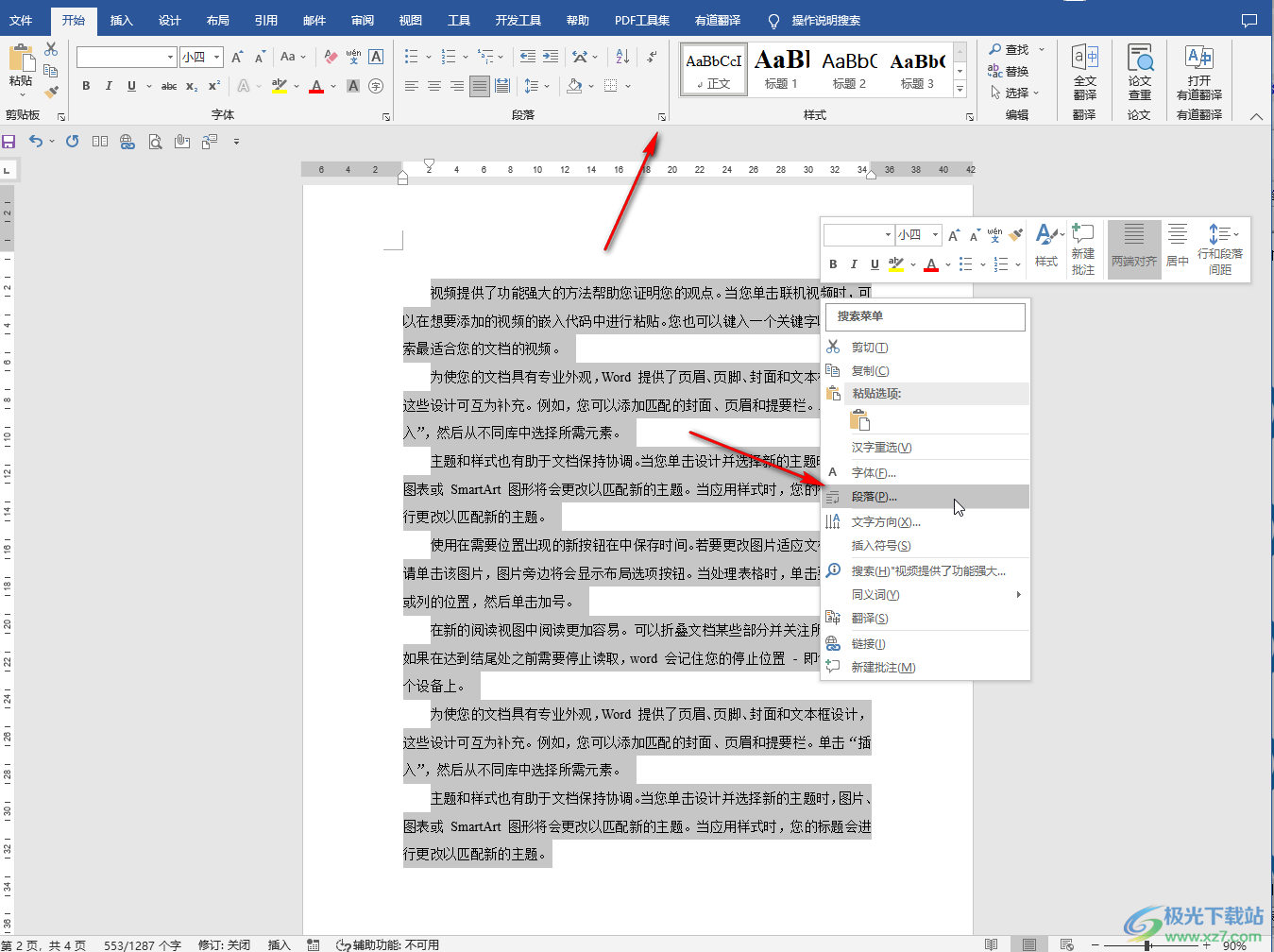
四、段落对齐
除了基本的文本对齐方法外,还可通过段落对齐来进一步优化文本的外观。在“字符”面板中,找到“段落对齐”选项。这里有多种对齐方法可供选择:

1. 左对齐:文本靠左对齐,适合正文部分。

2. 居中对齐:文本居中对齐适合标题或强调句。
3. 右对齐:文本靠右对齐,适合特殊布局或装饰性文字。

4. 两端对齐:使文本在文本框内均匀分布,从左到右完全填满。这可以增强文本的可读性和美观度。
五、制表符的应用
有时候,咱们需要在文本框内插入特定的缩进或空格,这时就能够用到制表符。在菜单栏中点击“窗口”-“文字”-“制表符”,打开制表符面板。在这里,你可设置多个制表位,从而实现不同层次的缩进和对齐。例如,可设置一个制表位来实现首行缩进,或设置多个制表位来创建复杂的表格结构。
六、网格对齐与精确控制
对追求极致精确的设计师而言,网格对齐是一个非常强大的工具。在中,能够通过“视图”-“显示网格”来启用网格线。启用网格后,文本框内的文字会自动对齐到最近的网格线上。还可通过“对齐”面板中的“垂直对齐”和“水平对齐”功能,保障所有文本框都准确对齐。这对制作海报、宣传册等需要高度一致性的设计项目尤为要紧。

七、高级文字效果
除了基本的文字对齐外,还提供了丰富的文字效果,可让你的文字更具创意和吸引力。例如,“文字效果”选项卡中的“阴影”、“发光”、“描边”等功能,能够让你的文字更加立体和生动。具体操作步骤如下:
1. 选中文本框,点击顶部工具栏中的“格式”菜单。
2. 在下拉菜单中选择“文本框和形状样式”。

3. 弹出的“格式形状”对话框中,点击“文字效果”选项卡。
4. 在这里,你可选择不同的文字效果,如“阴影”、“发光”、“描边”等。
5. 调整参数,如颜色、透明度、大小等,以达到你想要的效果。

八、总结
通过以上介绍,相信你已经掌握了中多种文字对齐和排版的方法。无论是基本的对齐途径,还是高级的文字效果,都可帮助你创作出更加美观和专业的设计作品。记住,多练习和尝试不同的组合,才能真正掌握这些技巧。期望本文对你有所帮助祝你在设计道路上越走越远!
通过以上详细的步骤,咱们能够看到,软件不仅提供了多种基础对齐方法,还有强大的网格对齐功能和高级文字效果,使得文本框内的文字可达到理想的视觉效果。期望这篇教程能够帮助大家更好地理解和运用这些技巧,提升自身的设计水平。