 文章正文
文章正文
背景渐变技巧与应用:全面解析与实用指南
一、引言
在设计领域中,渐变效果是增加视觉层次感和动态感的必不可少手段之一。Adobe Illustrator(简称)作为一个功能强大的矢量图形编辑软件提供了丰富的渐变工具和选项,使设计师可以轻松创造出令人惊叹的渐变效果。本文将详细介绍怎样去在中实现背景渐变效果,以及怎么样运用这些技巧来提升设计作品的视觉吸引力。
二、准备工作
在开始之前,请确信你已经安装并打开了Adobe Illustrator软件,并且具备一定的基础操作知识。咱们将从创建一个新的文档开始。
1. 创建新文档
- 打开软件,选择“文件”菜单下的“新建”选项。
- 在弹出的对话框中设置文档大小,例如A4尺寸,分辨率为300dpi。
- 点击“创建”按钮,进入操作界面。
2. 设置背景
- 新建一个与画布大小相同的白色背景层至关必不可少。这是因为白色背景可以保证渐变效果更加均匀和自然。
- 选择左侧工具栏中的矩形工具(快捷键M),按住Shift键拖动以绘制一个与画布等大的矩形。
- 利用右侧属性面板或颜色面板设置填充为纯白色,保证未有描边。
三、制作渐变背景
3. 选择椭圆工具
- 在左侧工具栏中找到椭圆工具(快捷键L),点击后即可切换到该工具。
- 在画板位置绘制一个椭圆形路径留意不要设置任何填充和描边。


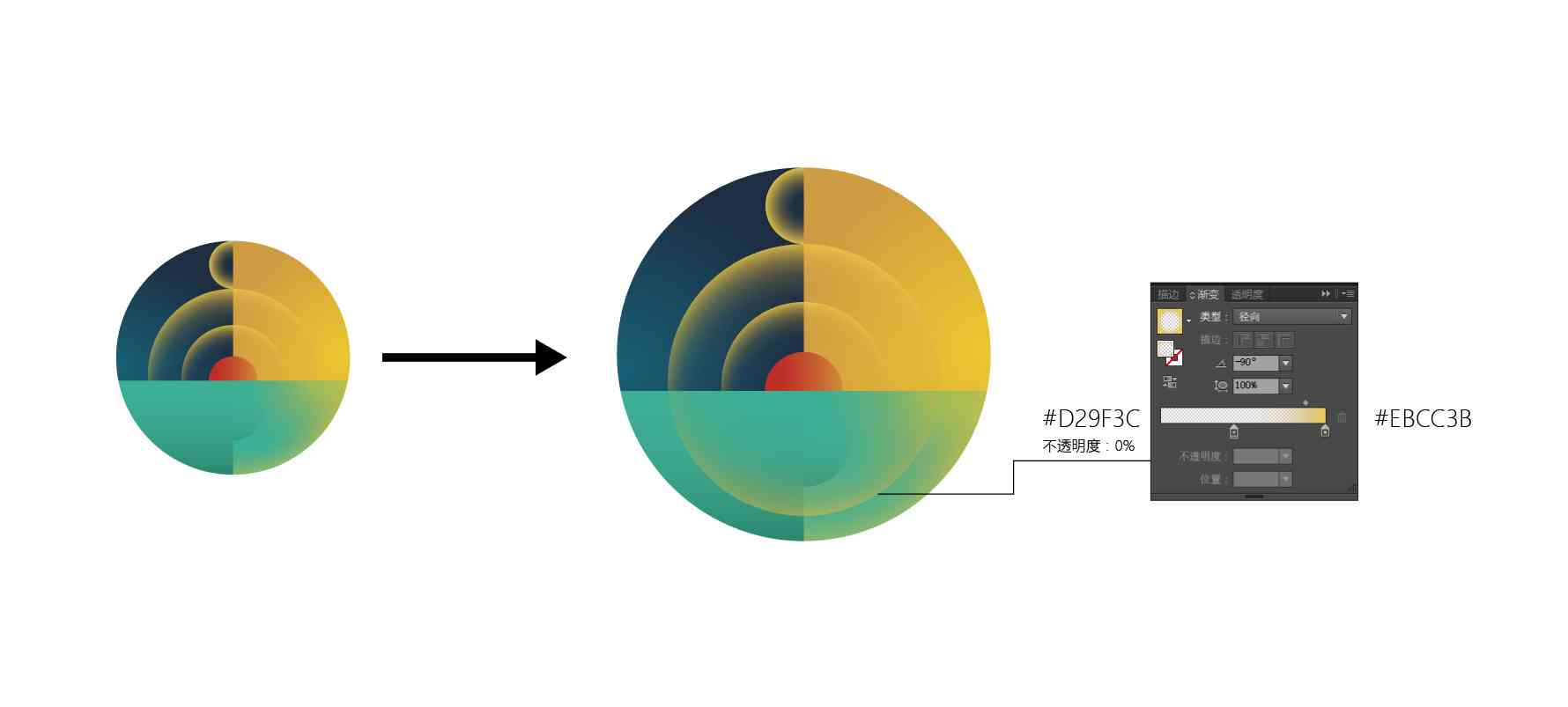
4. 应用渐变
- 选中刚刚绘制的椭圆形路径。
- 在上方属性栏中找到“填充”按钮点击它使其处于激活状态。
- 接着点击属性栏中的“渐变”图标,这将打开渐变面板。
- 在渐变面板中你可以调整渐变的颜色、角度、类型等参数。
- 为了达到渐变消失的效果,可尝试利用线性渐变,并将起始点和结束点分别设置在椭圆的两端。

四、优化渐变效果
5. 调整渐变参数
- 按照需要调整渐变的颜色,能够选择两种或多种颜色实行混合。
- 尝试不同的渐变类型,如径向渐变,能够使渐变效果更丰富多变。
- 通过修改渐变的角度和中心点位置,可让渐变更加符合设计需求。

6. 添加透明度
- 要是期望渐变效果更为柔和或有层次感,可在渐变面板中加入透明度控制。

- 选择渐变滑块,然后在下方的透明度选项中设置适当的值。
五、应用实例
7. 实战案例:创建渐变背景
- 利用上述步骤创建一个带有渐变消失效果的背景图层。
- 可按照具体的设计主题,调整渐变的颜色和角度使之更符合整体风格。
- 保存文件时,选择合适的格式,如PNG或JPEG,以便于后续的采用或输出。
六、总结与进阶技巧
渐变效果的应用范围非常广泛,不仅能够用于背景设计,还能够应用于文字、图标等多种元素。掌握渐变的基本原理和操作方法后你还可探索更多高级技巧,如利用预设渐变、创建自定义渐变样式等。结合其他工具和功能,如混合模式、透明度调整等,能够进一步丰富渐变效果的表现力。

七、常见疑问解答
Q1:为什么我的渐变效果看起来不均匀?
- A1:这可能是因为背景不是纯白色。请确信背景层为纯白色,这样可避免渐变出现偏差。

Q2:怎样去快速复制渐变效果?
- A2:在渐变面板中能够通过拖拽渐变条的形式复制现有的渐变样式。还可保存渐变样式供日后重复采用。

Q3:渐变效果是不是支持导出为透明背景的图片?
- A3:是的,当保存为PNG格式时,会保留背景的透明度信息从而实现渐变效果与透明背景的完美结合。
通过以上详细的步骤和技巧介绍相信你已经掌握了怎样去在Adobe Illustrator中创建具有渐变消失效果的背景。无论是在网页设计、平面广告还是UI/UX设计中,合理地运用渐变效果都能够显著提升作品的视觉冲击力和专业感。期望本指南能对你有所帮助,祝你在设计道路上越走越远!