 文章正文
文章正文
脚本实现图像随机缩放与旋转的详细方法与技巧
在当今的图形设计领域Adobe Illustrator(简称)凭借其强大的功能和丰富的插件生态系统成为众多设计师的首选工具。本文将详细介绍怎样通过编写脚本来实现图像的随机缩放与旋转操作帮助设计师们提升工作效率同时掌握更多高级技能。
一、准备工作
在电脑桌面上找到应用程序的快捷方法鼠标左键双击快捷途径打开应用程序,进入到编辑页面中。新建一个画板,或打开需要编辑的文件。此时你可以看到画布上已经加载了需要解决的图像。
二、理解自由变换功能
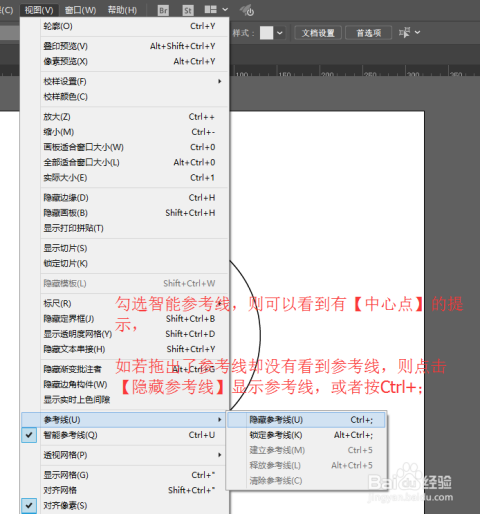
在中,自由变换是一个强大的功能,允许客户对图形实施各种灵活的操作,如缩放、旋转、倾斜和扭曲等。通过自由变换工具,客户可以轻松地调整图像的大小和角度,以适应不同的设计需求。熟悉自由变换的基本操作是采用脚本实施图像随机缩放与旋转的前提条件。
三、编写脚本实现随机缩放与旋转
要实现图像的随机缩放与旋转,咱们能够利用提供的JavaScript API。以下是一个简单的示例脚本,用于实现这一功能:
```javascript
#target illustrator
// 获取当前文档
var doc = .activeDocument;
// 定义一个函数,用于随机生成缩放比例
function getRandomScale() {
return Math.random() * 2 0.5; // 缩放比例范围为0.5到2.5倍
}
// 定义一个函数,用于随机生成旋转角度
function getRandomRotation() {
return Math.random() * 360 - 180; // 旋转角度范围为-180度到180度
}

// 遍历所有选中的图像
for (var i = 0; i < doc.selection.length; i ) {

var item = doc.selection[i];
if (item.typename === RasterItem) { // 确信当前对象是图像
// 随机生成缩放比例和旋转角度
var scale = getRandomScale();

var rotation = getRandomRotation();
// 应用缩放和旋转
item.resize(scale, scale); // 按比例缩放
item.rotate(rotation); // 旋转指定角度
// 打印相关信息到控制台
console.log(Image (i 1) scaled to scale x and rotated by rotation degrees.);

}
}
```
四、施行脚本
将上述脚本保存为`.jsx`文件,然后在中运行它。确信在实行脚本之前已经选择了需要应对的图像。脚本会自动对每个选中的图像应用随机缩放和旋转效果,并在控制台输出相关信息。


五、优化与扩展
上述脚本仅实现了基本的随机缩放与旋转功能。为了进一步优化你能够考虑以下几点:
1. 添加边界检查:保证缩放后的图像不会超出画板边界。
2. 增加参数控制:允许使用者自定义缩放比例和旋转角度的范围。
3. 支持多种类型的图像元素:除了`RasterItem`(位图图像),还可解决矢量图形或其他类型的对象。

4. 多步操作记录:将每次缩放和旋转操作记录为独立的步骤,方便后续撤销或重做。
六、应用场景与实战案例
这类脚本不仅适用于批量应对大量图像还能够应用于以下几个场景:
- 动态海报设计:为海报中的多个元素添加随机变化,使其每次展示时都有新鲜感。
- UI/UX设计:在界面设计中,为按钮、图标等元素添加随机变换效果,增强视觉效果。

- 游戏开发:在游戏中创建随机生成的环境元素或道具,提升游戏的多样性和趣味性。
七、总结
通过编写脚本,咱们可高效地实现图像的随机缩放与旋转。这不仅可显著提升工作效率,还能帮助设计师们探索更多的创意可能性。期望本文介绍的方法和技巧能对你有所帮助,让你在设计工作中更加游刃有余。