 文章正文
文章正文
网页脚本制作教程:从入门到精通,涵盖脚本生成与制作技巧
一、前言
随着互联网技术的发展,网页脚本的应用越来越广泛。无论是前端开发人员还是普通的网站客户,掌握一定的网页脚本知识都是非常有必要的。本文将从基础知识入手,逐步深入详细介绍怎样去利用JavaScript编写网页脚本实现网页的自动点赞等功能。
二、所需工具与环境准备
在开始编写网页脚本之前,咱们需要准备部分必要的工具和环境。具体包含:
1. 文本编辑器:如Visual Studio Code、Sublime Text等。
2. 浏览器:推荐采用Chrome或Firefox,因为它们都支持开发者工具,便于调试和查看网页元素。
3. Python环境(可选):假使你需要编写部分后台脚本或爬虫程序,可以安装Python并配置好相关的库,如`requests`和`BeautifulSoup`。
三、基本概念
在正式开始编写脚本之前,咱们先熟悉一下JavaScript的基本概念。
1. 变量:用于存储数据值。
2. 函数:一段可重复利用的代码块。
3. 对象:表示具有属性和方法的数据结构。
4. DOM(文档对象模型):浏览器中网页的树状结构表示,能够通过JavaScript对其实施操作。
5. :客户与网页的交互动作,如点击、滚动等。
四、编写之一个JavaScript脚本
接下来我们将通过一个简单的例子来介绍怎么样编写JavaScript脚本。
1. 打开文本编辑器新建一个文件,命名为`index.html`。
2. 在文件中输入以下HTML代码:
```html
```
3. 创建一个新的文件`script.js`,并在其中添加如下JavaScript代码:


```javascript
document.getElementById('likeButton').addEventListener('click', function() {
alert('你已经点赞了!');
});
```
4. 打开`index.html`文件,点击“点赞”按钮能够看到弹出提示框显示“你已经点赞了!”。
五、深入理解JavaScript
现在我们已经熟悉了怎样去编写简单的JavaScript脚本接下来我们将进一步探讨JavaScript的若干高级特性。
1. 数组和循环:数组是一种用于存储多个值的数据结构,而循环则允许我们对数组中的每个元素实施操作。
```javascript
let numbers = [1, 2, 3, 4, 5];
for (let i = 0; i < numbers.length; i ) {
console.log(numbers[i]);
}
```
2. 条件语句:用于依照不同的条件实施不同的代码块。
```javascript
let age = 20;
if (age >= 18) {
console.log(成年人);

} else {
console.log(未成年人);
}
```
3. 函数:函数是一段能够被多次调用的代码块。
```javascript
function greet(name) {
console.log(`你好,${name}!`);
}
greet(老祺);
```
六、实现网页自动点赞功能
接下来我们将展示怎么样利用JavaScript实现网页自动点赞的功能。
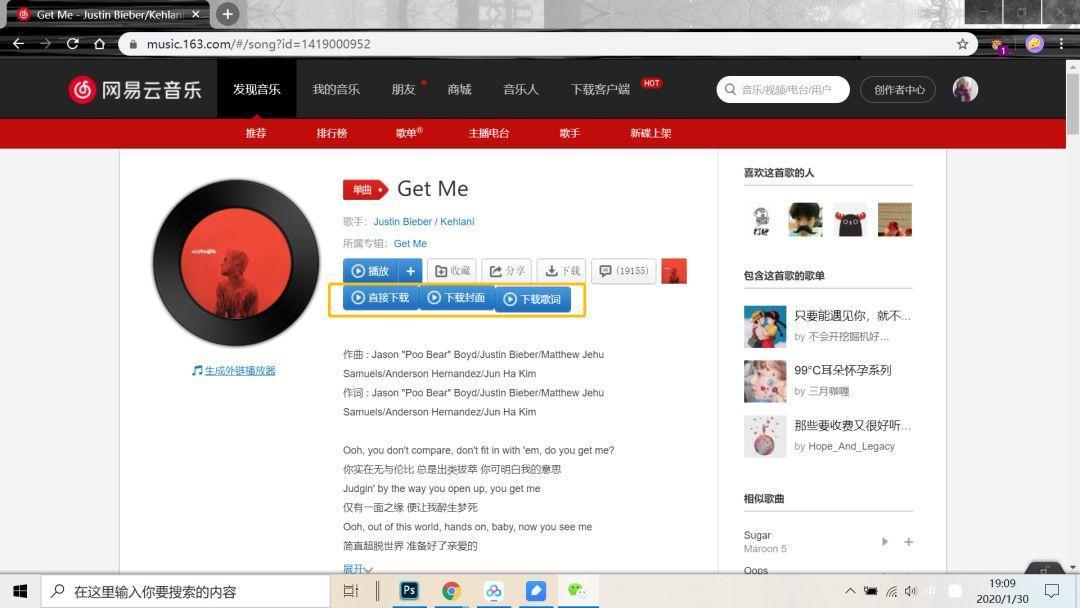
1. 定位点赞按钮:首先需要找到网页上的点赞按钮,可通过开发者工具中的元素面板来定位。
2. 模拟点击:采用JavaScript的`click()`方法模拟点击。
```javascript
document.getElementById('likeButton').click();
```
3. 设置定时器:为了实现自动点赞,我们可利用`setInterval()`函数设置一个定时器。
```javascript
setInterval(function() {

document.getElementById('likeButton').click();
}, 5000); // 每5秒点击一次
```
七、实战案例:网页自动化脚本
在这一部分,我们将通过一个实战案例来展示怎样去利用JavaScript实现网页的自动化操作。
1. 分析目标网页:首先需要分析目标网页的结构,确定需要操作的元素。
2. 编写自动化脚本:依据分析结果编写相应的JavaScript代码。
```javascript
// 定位点赞按钮
let likeButton = document.getElementById('likeButton');
// 模拟点击
likeButton.click();
// 设置定时器
setInterval(function() {
likeButton.click();
}, 5000);
```
八、总结与展望
通过以上几个步骤的学习,相信你已经掌握了基本的网页脚本编写技能。JavaScript作为一种强大的脚本语言,在网页开发中有着广泛的应用。未来我们能够继续学习更复杂的脚本技术如异步编程、模块化开发等,以增强我们的开发效率和代码优劣。
九、参考资料
1. Mozilla Developer Network (MDN):https://developer.mozilla.org/
2. W3Schools:https://www.w3schools.com/
3. 老祺的捐需创建的收藏夹学脚本内容:零基础七天学会自制脚本(七)
通过不断的学习和实践,相信你能够成为一名优秀的网页脚本开发者。期待本文对你有所帮助,祝你在网页脚本的世界里越走越远!