 文章正文
文章正文
手把手教你编写高效油猴脚本:从入门到精通
前言
随着互联网技术的发展浏览器插件成为了提升客户体验的要紧工具之一。其中油猴脚本(Tampermonkey或Greasemonkey)因其强大的功能和灵活性成为众多开发者和使用者的首选。本文将详细介绍怎样去编写高效且实用的油猴脚本帮助读者从入门到精通。
之一节:油猴脚本的基础知识
油猴脚本是一种客户脚本可以在网页加载时自动实行自定义代码。通过油猴脚本咱们可以对网页实施各种修改比如修改样式、增加功能等。这使得我们可以以更灵活的办法采用网页,而无需等待网站官方更新。
第二节:安装油猴脚本管理器
要编写油猴脚本,首先需要安装油猴脚本管理器插件。目前主流的浏览器都有对应的插件,比如:
- Chrome浏览器:推荐采用 Tampermonkey 插件。
- Firefox浏览器:推荐采用 Greasemonkey 插件。
以 Chrome 浏览器为例,安装步骤如下:
1. 打开 Chrome 浏览器,进入 Chrome 网上应用店。
2. 搜索“Tampermonkey”插件并安装。
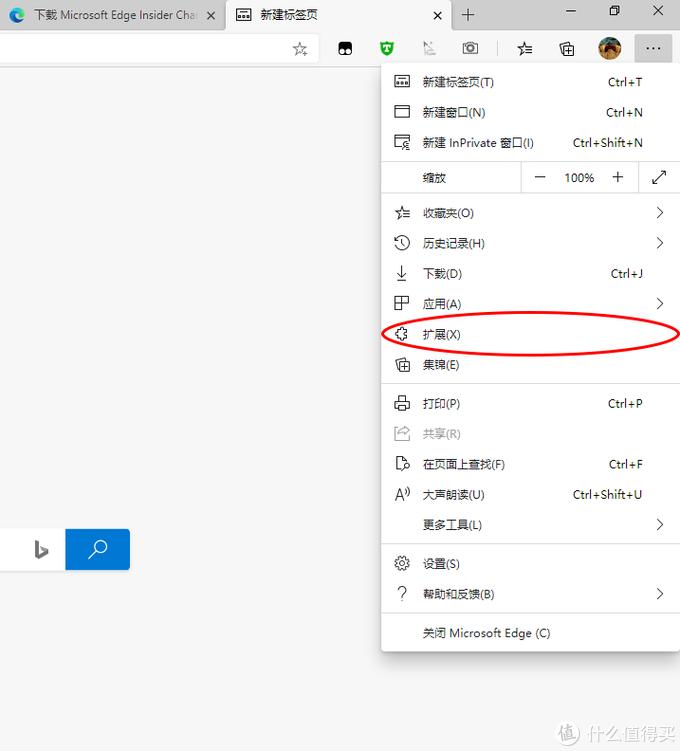
3. 安装完成后,点击右上角的 Tampermonkey 图标,选择“创建新脚本”。
第三节:编写之一个油猴脚本
我们将编写一个简单的“Hello World”脚本,用于在页面上显示一个弹窗。具体步骤如下:
1. 在 Tampermonkey 插件中选择“创建新脚本”,会打开一个新的编辑器窗口。
2. 编辑器默认包含若干元数据信息,你可按照需要实施修改。这些信息包含脚本名称、描述、版本号、作者、匹配网址等。
```javascript
// ==UserScript==
// @name Hello World
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 显示一个简单的弹窗
// @author 你的名字
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 在这里编写脚本代码
alert('Hello World!');
})();
```
3. 保存并启用该脚本。刷新你想要测试的网页,应能够看到弹窗提示“Hello World!”。
第四节:引入jQuery库
为了增进开发效率,我们能够引入 jQuery 库。jQuery 是一个非常流行的 JavaScript 库,提供了丰富的 DOM 操作方法,使得操作网页元素变得更加简单。具体步骤如下:
1. 在脚本头部元数据中添加 `@require` 指令,指向 jQuery 的线上压缩版本。
```javascript
// ==UserScript==
// @name Hello World with jQuery

// @namespace http://tampermonkey.net/
// @version 0.1
// @description 采用jQuery显示一个简单的弹窗
// @author 你的名字
// @match *://*/*
// @grant none
// @require https://code.jquery.com/jquery-3.6.0.min.js
// ==/UserScript==
(function($) {
'use strict';
$(document).ready(function() {

alert('Hello World with jQuery!');
});
})(jQuery);
```
2. 保存并启用该脚本。刷新你想要测试的网页同样可看到弹窗提示“Hello World with jQuery!”。
第五节:进阶技巧
1. 条件判断与绑定:
- 我们能够通过条件判断来控制脚本的表现。例如,只有在特定条件下才显示弹窗。
```javascript
if (window.location.href.includes(example.com)) {

alert('This is an example page!');
}
```
- 通过绑定可监听使用者操作,如点击按钮或滚动页面。
```javascript
$('#myButton').click(function() {
alert('Button clicked!');
});
```

2. 异步请求与应对:
- 在油猴脚本中可采用 `fetch` 或 `$.ajax` 方法来实行异步请求,从而获取外部数据。
```javascript
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data));
```
3. 样式修改:
- 通过修改CSS样式,可改变网页的外观。例如,修改某个元素的颜色或字体大小。

```javascript
$('body').css('background-color', 'lightblue');
```
第六节:实战案例
假设我们要编写一个脚本,当使用者访问某个网站时,自动将所有图片的边框设置为红色,并添加一个点击,点击图片时显示图片的URL。
```javascript
// ==UserScript==
// @name 自动修改图片样式
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 修改图片样式并显示URL

// @author 你的名字
// @match *://*/*
// @grant none
// @require https://code.jquery.com/jquery-3.6.0.min.js
// ==/UserScript==
(function($) {
'use strict';
$(document).ready(function() {
// 修改图片样式
$('img').css({
'border': '2px solid red',

'cursor': 'pointer'
});
// 给图片添加点击
$('img').click(function() {
alert('图片URL: ' $(this).attr('src'));
});
});
})(jQuery);
```
第七节:总结与展望
通过本文的学习,相信读者已经掌握了编写油猴脚本的基本方法。从简单的“Hello World”弹窗到复杂的异步请求和解决,油猴脚本为我们提供了一个强大的工具箱。未来,随着技术的不断发展,油猴脚本的应用场景也将越来越广泛,期待大家能够发挥本身的创造力,编写出更多有趣且实用的脚本。

结语
编写高效的油猴脚本不仅能够提升我们的编程技能,还能让我们更好地利用互联网资源。期待本文能帮助大家快速入门并掌握油猴脚本的编写技巧。假使你有任何疑惑或建议,欢迎随时交流讨论。